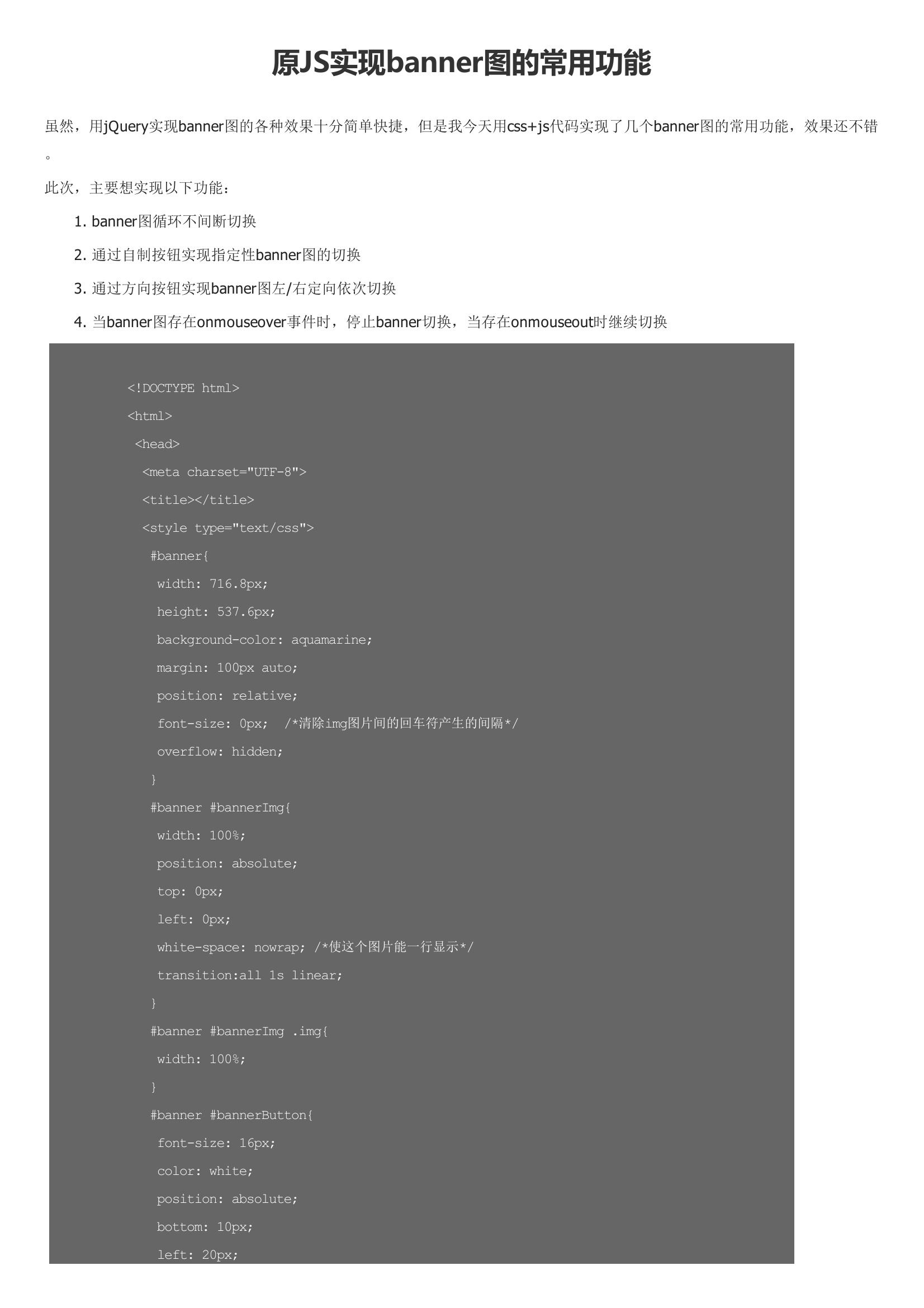
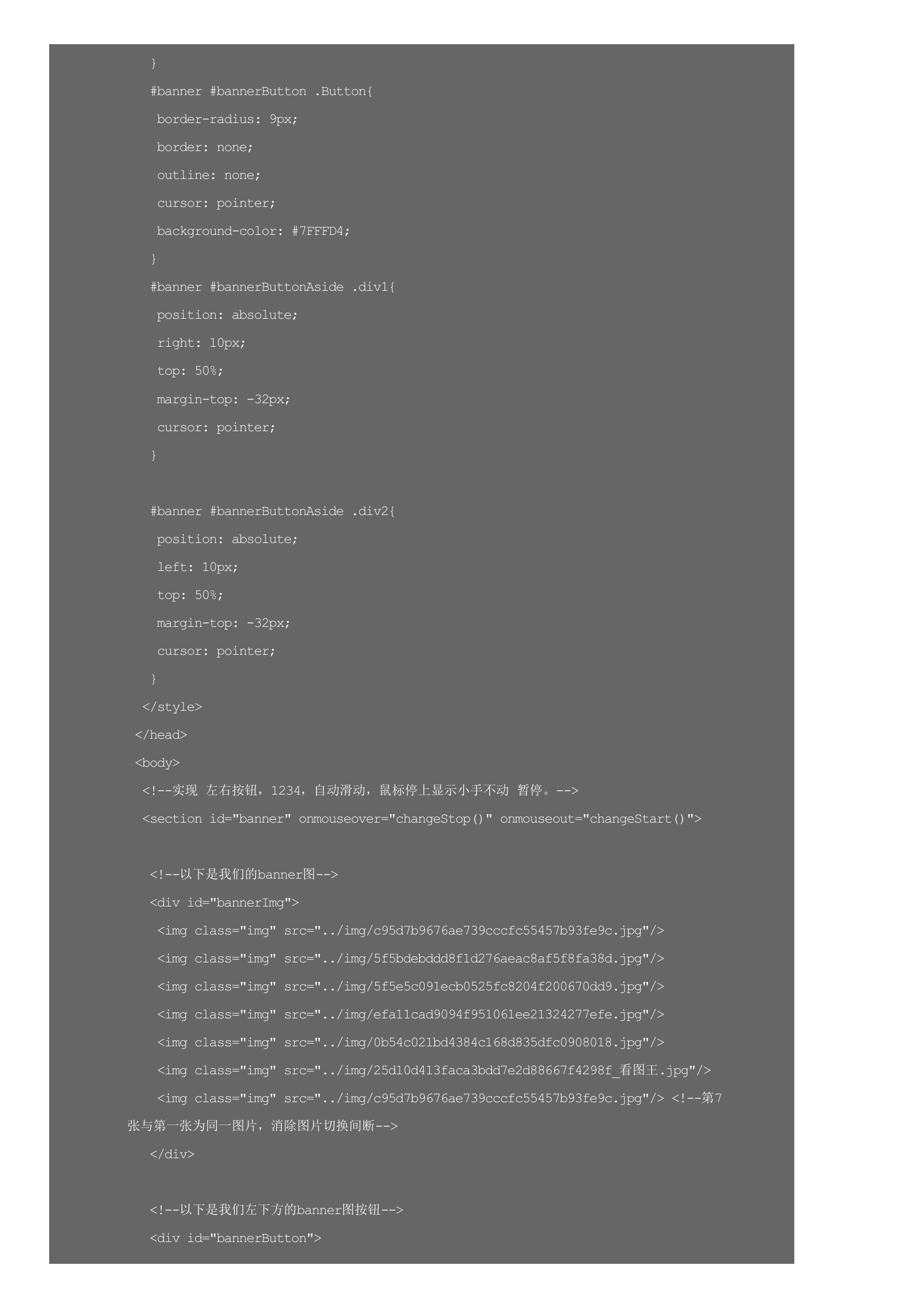
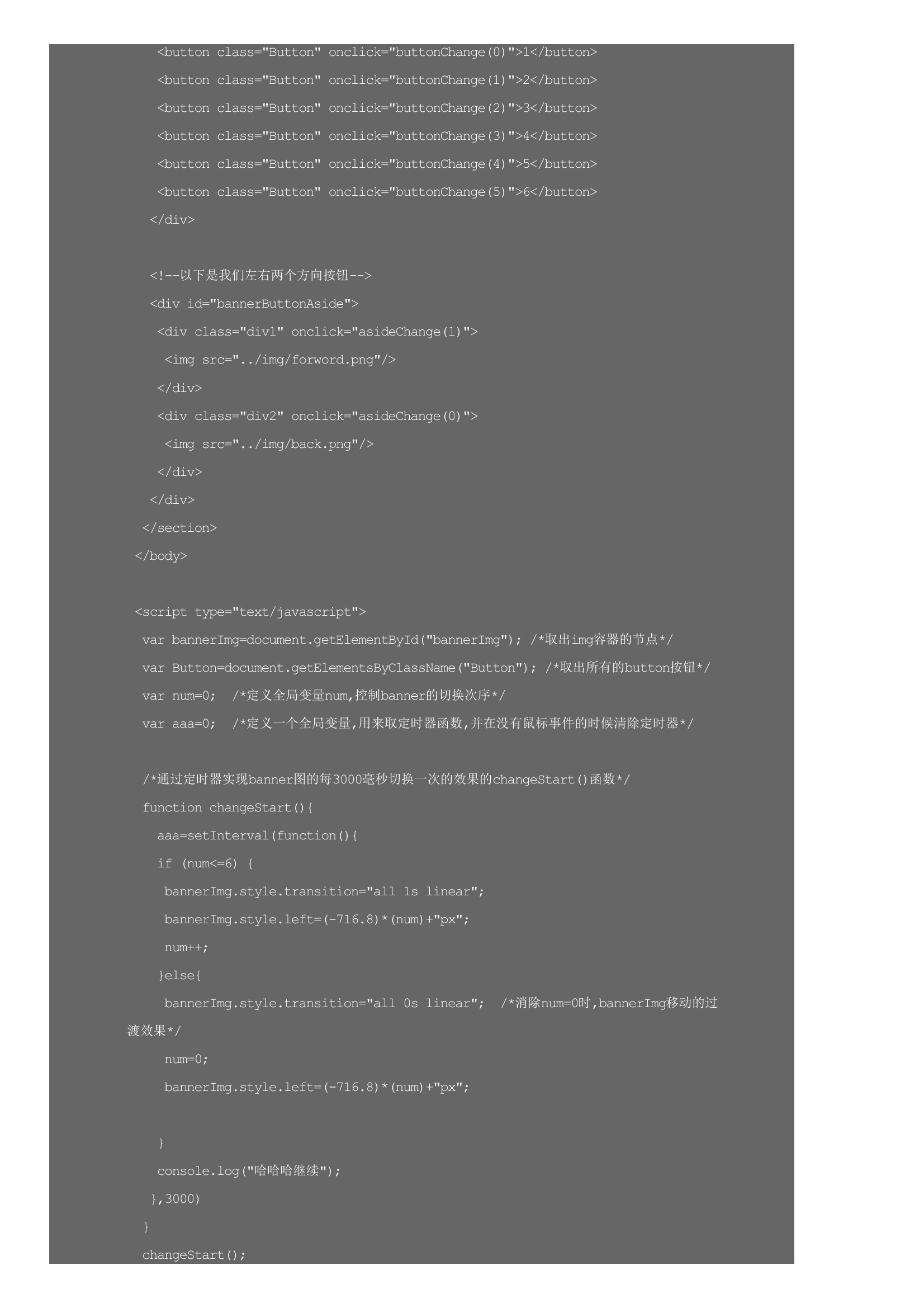
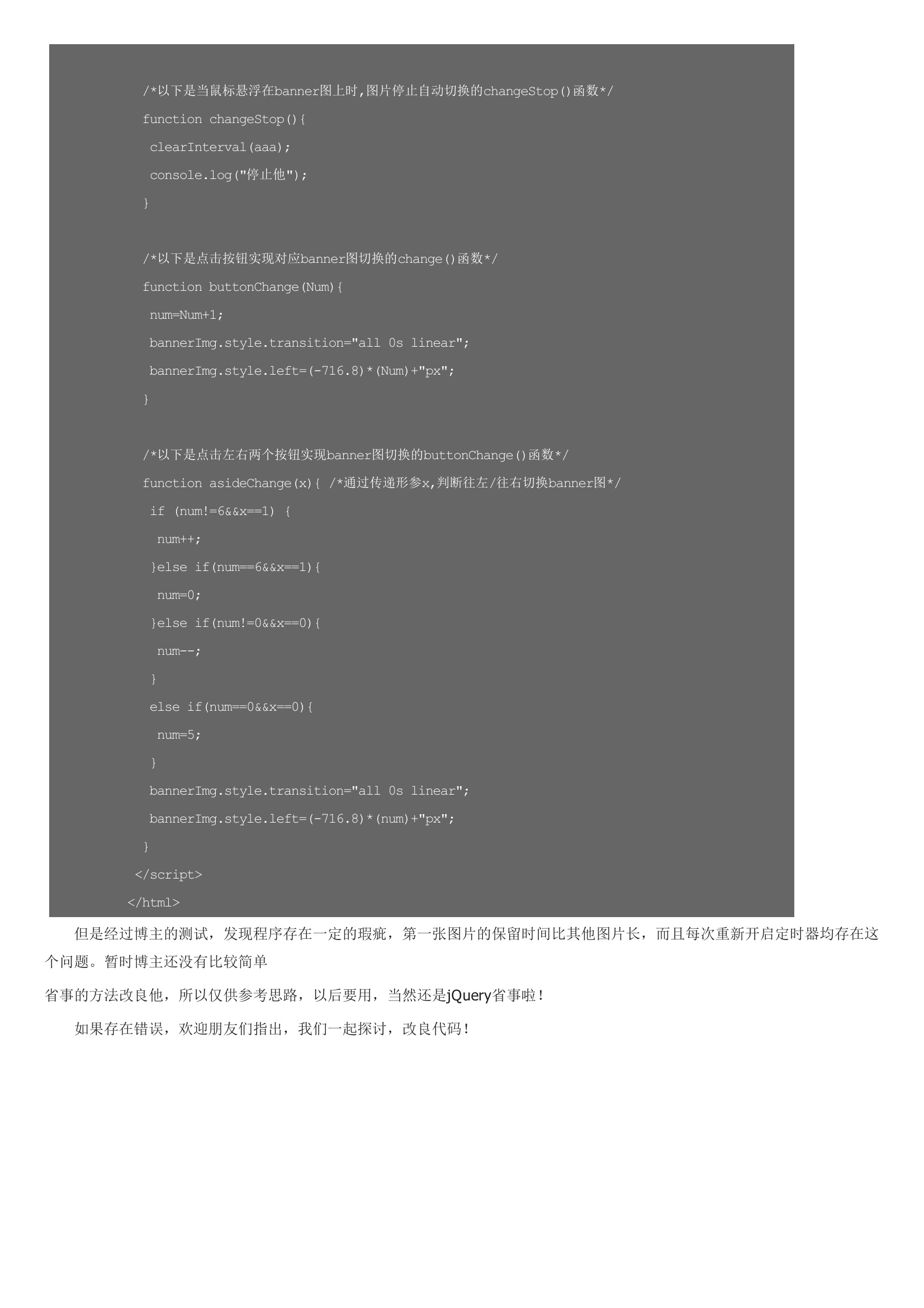
虽然,用jQuery实现banner图的各种效果十分简单快捷,但是我今天用css+js代码实现了几个banner图的常用功能,效果还不错。此次,主要想实现以下功能: 1. banner图循环不间断切换 2. 通过自制按钮实现指定性banner图的切换 3. 通过方向按钮实现banner图左/右定向依次切换 4. 当banner图存在onmouseover事件时,停止banner切换,当存在onmouseout时继续切换 但是经过博主的测试,发现程序存在一定的瑕疵,第一张图片的保留时间比其他图片长,而且每次重新开启定时器均存在这个问题。暂时博主还没有比较简单省事的方法改良他,所以仅供参考思路,以后要用,当然还是jQuery省事啦! 如果存在错误,欢迎朋友们指出,我们一起探讨,改良代码!




暂无评论