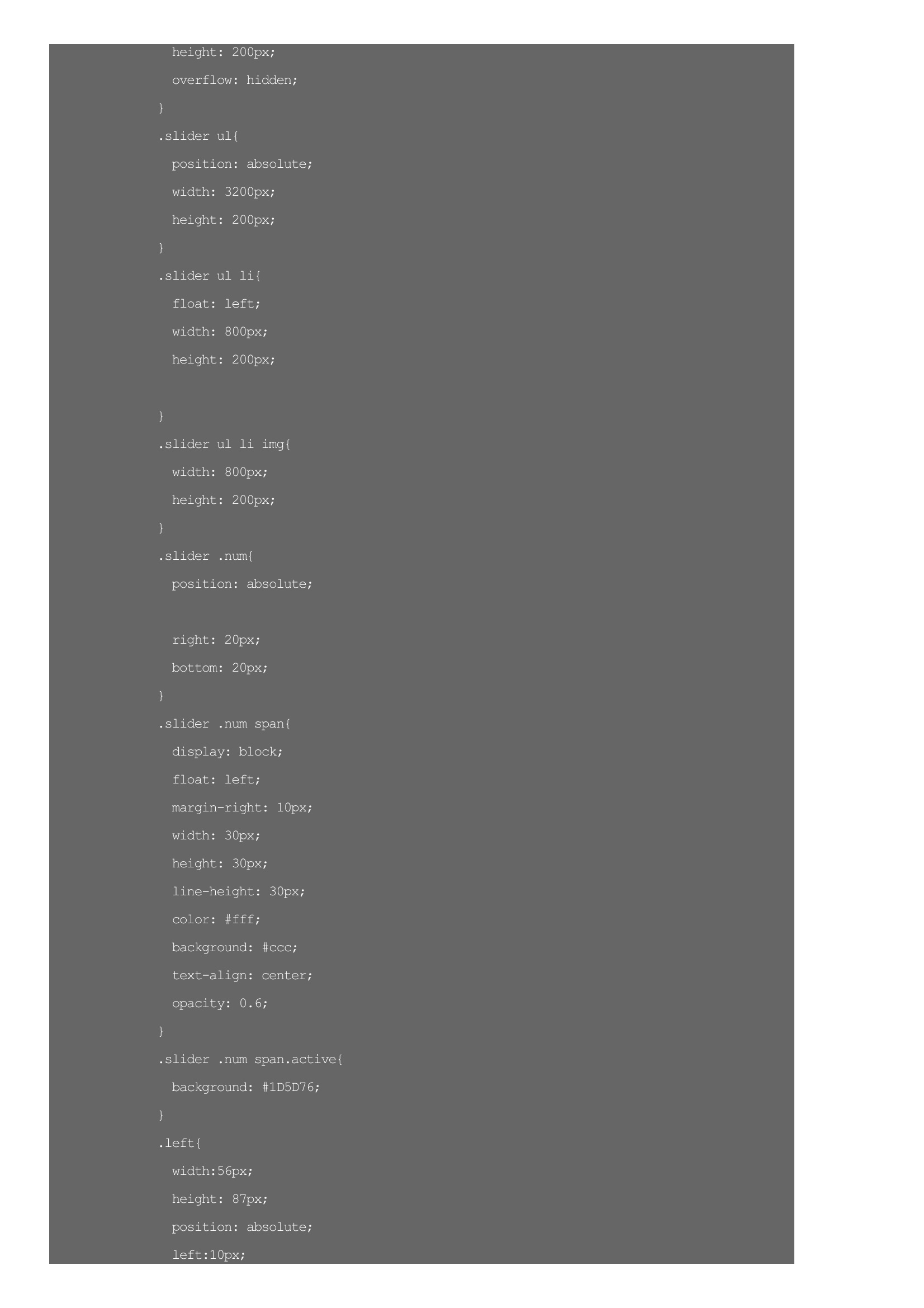
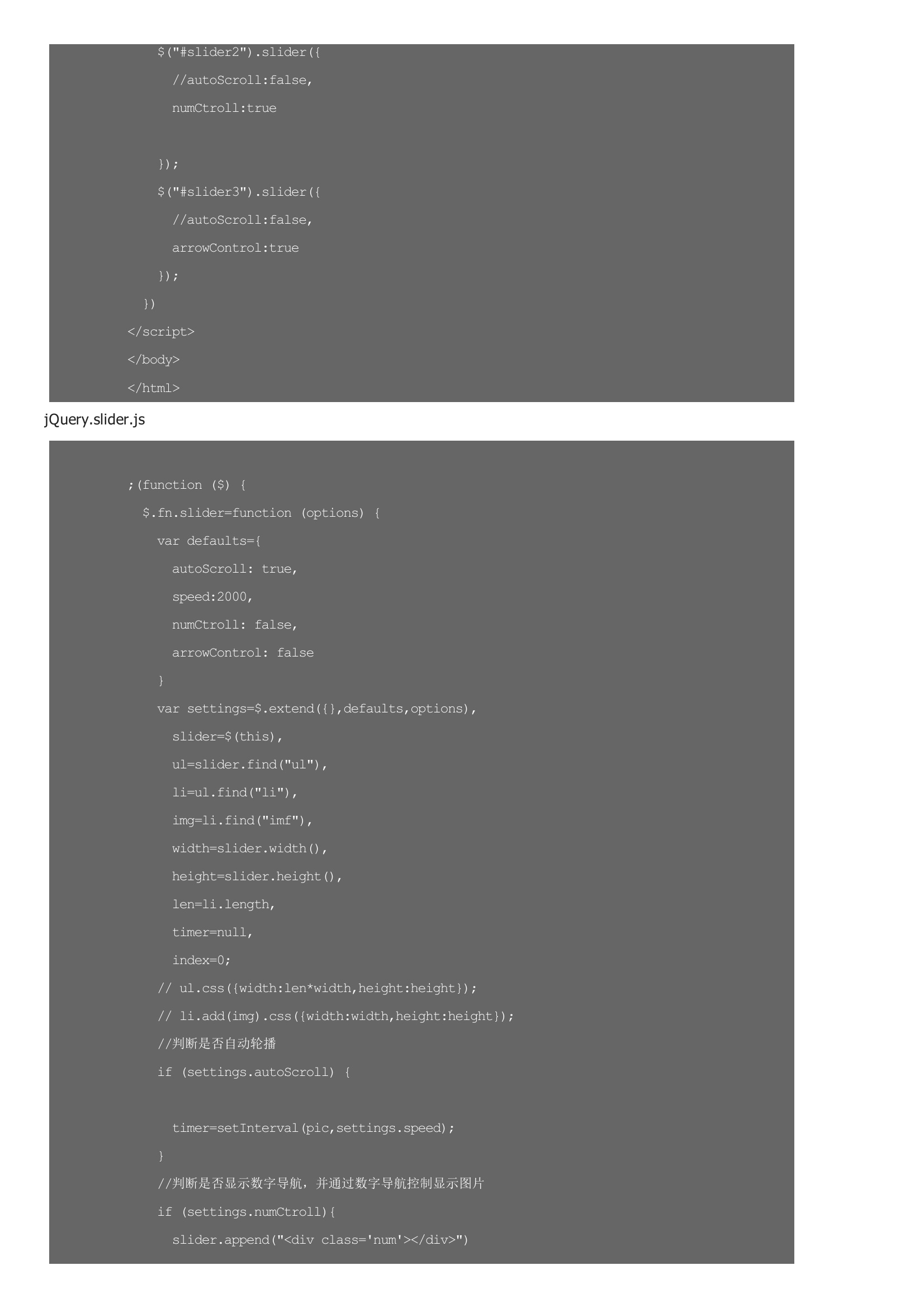
使用插件实现图片轮播效果:通过设置传入的参数autoScroll,numControl和arrowControl的值可以显示不同的效果图片轮播效果一:设置autoScroll=true,numControl=false,arrowControl=false,图片自动轮播,当鼠标进入时停止轮播,当鼠标移出时继续轮播;图片轮播效果二:设置autoScroll=true,numControl=ture,arrowControl=false,图片自动轮播,同时当鼠标指向导航数字时显示相应的图片;图片轮播效果三:设置autoScroll=true,numControl=false,arrowControl=true,图片自动轮播,当鼠标点击左右按钮时,显示相应的图片;动画效果如下:jQuery.slider.js






暂无评论