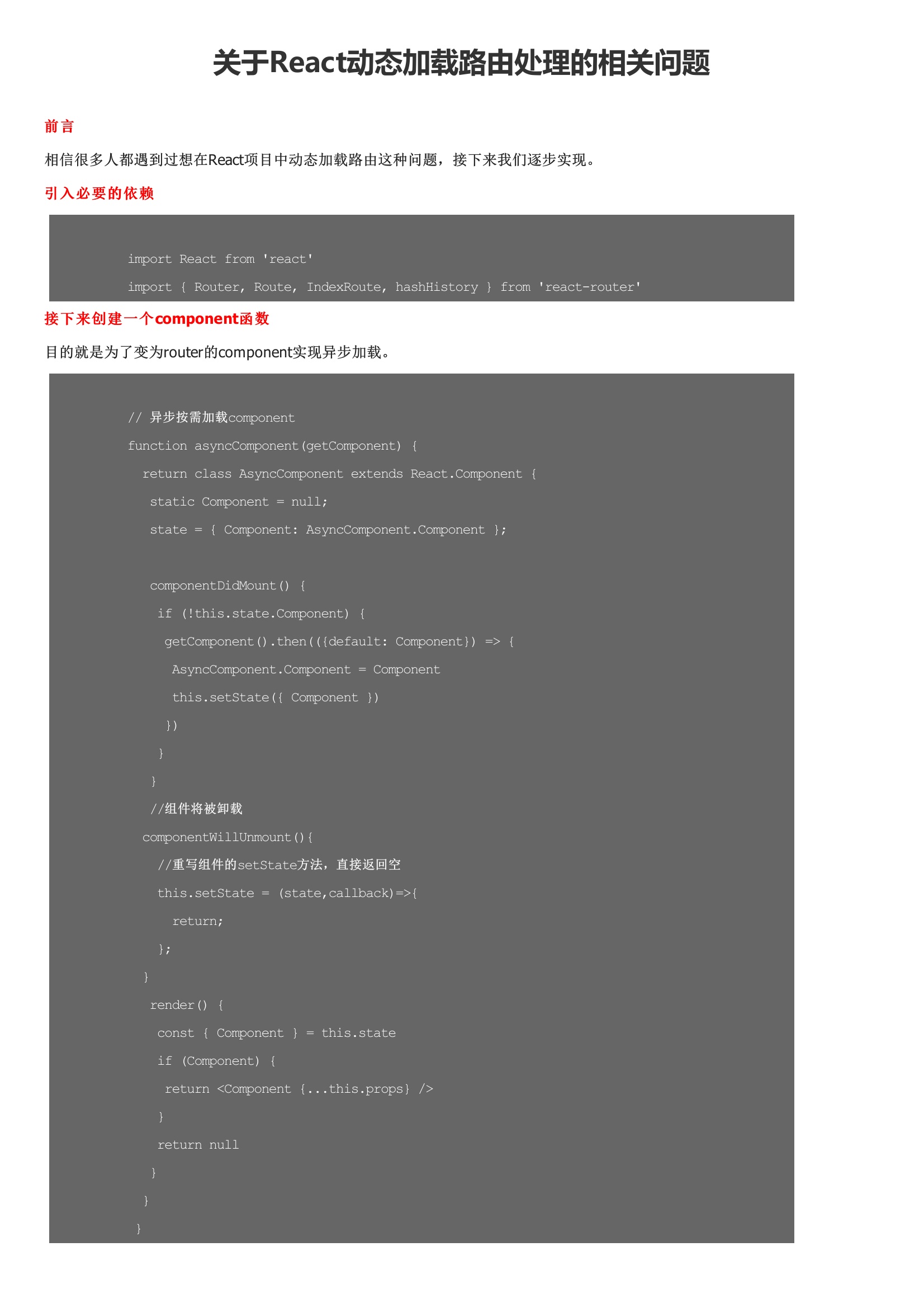
相信很多人都遇到过想在React项目中动态加载路由这种问题,接下来我们逐步实现。目的就是为了变为router的component实现异步加载。在此说明componentWillUnmount钩子是为了解决Can only update a mounted or mounting component的这个问题,原因是当离开页面以后,组件已经被卸载,执行setState时无法找到渲染组件。将已知地址路径传递到一个函数并把这个函数作为参数传递到 asyncComponent中这样asyncComponent就能接收到这个路由的地址了,然后我们要做的就是将这个asyncComponent函数带入到router中。从代码中可以看出已经实现了router 的component 的引入,这样自然就可以通过一个循环来实现动态的加载啦!


暂无评论