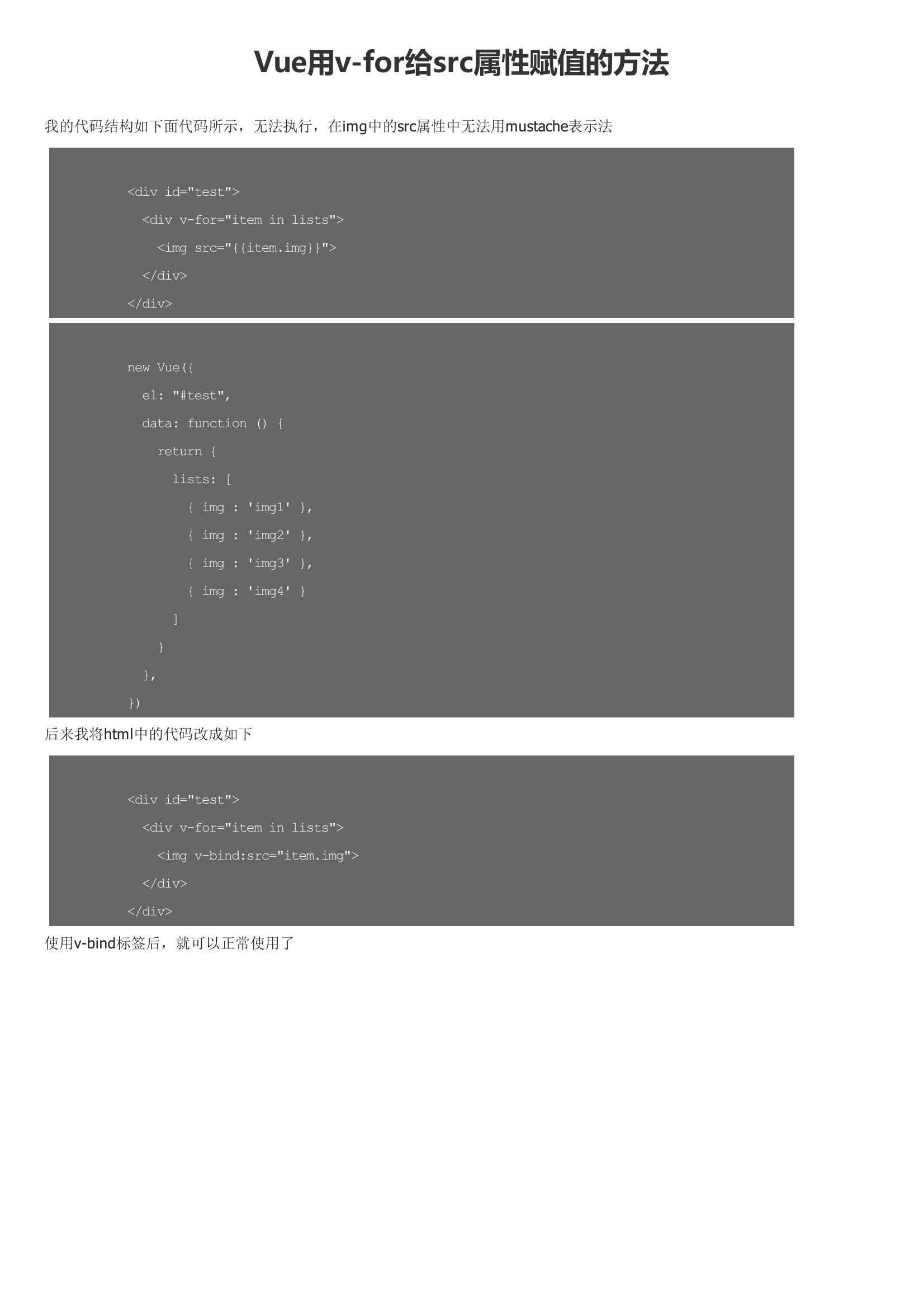
我的代码结构如下面代码所示,无法执行,在img中的src属性中无法用mustache表示法后来我将html中的代码改成如下使用v-bind标签后,就可以正常使用了
Vue用v-for给src属性赋值的方法
用户评论
推荐下载
-
vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性
23 2021-02-01 -
深入理解Vue props属性配置方法
本文逐步介绍Vue中props属性的配置方法,包括propTypes验证、默认值设置、数据类型转换、双向绑定等。通过学习这些配置方法,你将能更好地理解和应用Vue中props属性的特性和功能。让我们深
65 2023-10-17 -
vue的mixins属性详解
主要介绍了vue的mixins属性详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
21 2020-08-30 -
Vue计算属性的使用
本篇文章主要介绍了Vue计算属性的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
21 2020-09-01 -
Vue的属性方法生命周期实例代码详解
主要介绍了Vue的属性、方法、生命周期的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
14 2020-10-31 -
vue中动态绑定表单元素的属性方法
下面小编就为大家分享一篇vue中动态绑定表单元素的属性方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
35 2020-09-04 -
Java多态和实现接口的类的对象赋值给接口引用的方法推荐
下面小编就为大家带来一篇Java多态和实现接口的类的对象赋值给接口引用的方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
15 2020-09-25 -
Vue动态生成el_checkbox点击无法赋值的解决方法
最近遇到一个问题,在一个页面需要动态渲染页面内的表单,其中包括 checkbox 表单类型,并且使用 Element 组件 UI 时,此时 v-model 绑定的数据也是动态生成的定义的 data 的
7 2021-09-10 -
解决vue v_for src图片路径问题404
我的代码结构如下所示不能执行,会出现报错报错信息:修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'效果如下:图片添加src时:报错如下:修改之后的代码: 修改内容为:修
30 2021-05-14 -
Java实现不同的类的属性之间相互赋值
今天小编就为大家分享一篇关于Java实现不同的类的属性之间相互赋值,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
10 2020-11-29

暂无评论