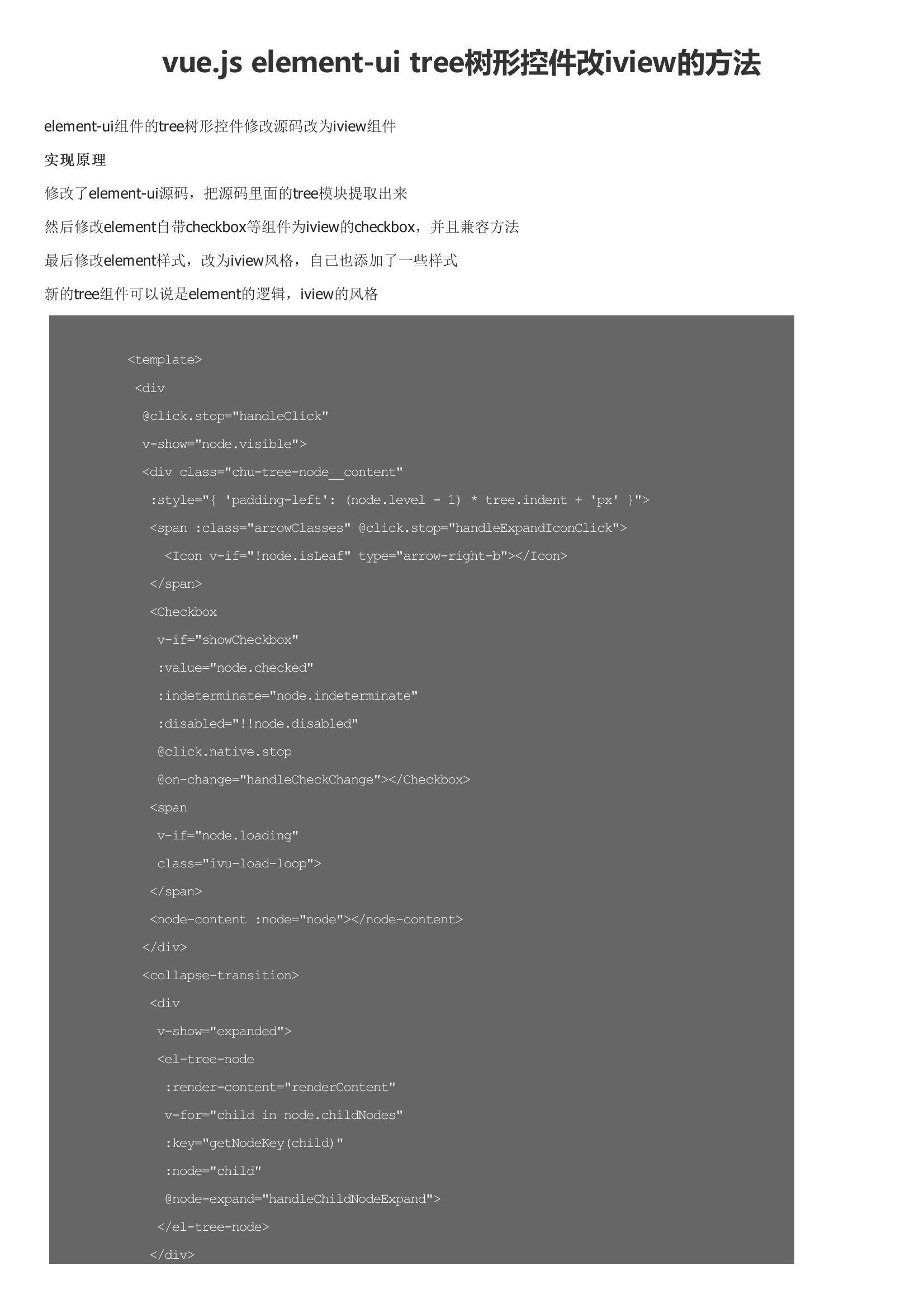
element-ui组件的tree树形控件修改源码改为iview组件修改了element-ui源码,把源码里面的tree模块提取出来然后修改element自带checkbox等组件为iview的checkbox,并且兼容方法最后修改element样式,改为iview风格,自己也添加了一些样式新的tree组件可以说是element的逻辑,iview的风格修改handleCheckChange,因为iview的checkbox组件逻辑不同,函数的返回不一样,需要兼容提取完成后的项目结构,以及封装成npm插件必须安装iview样式风格全部替换成了ivew功能全部按照element-ui原先一样使用文档跟element-ui一模一样


暂无评论