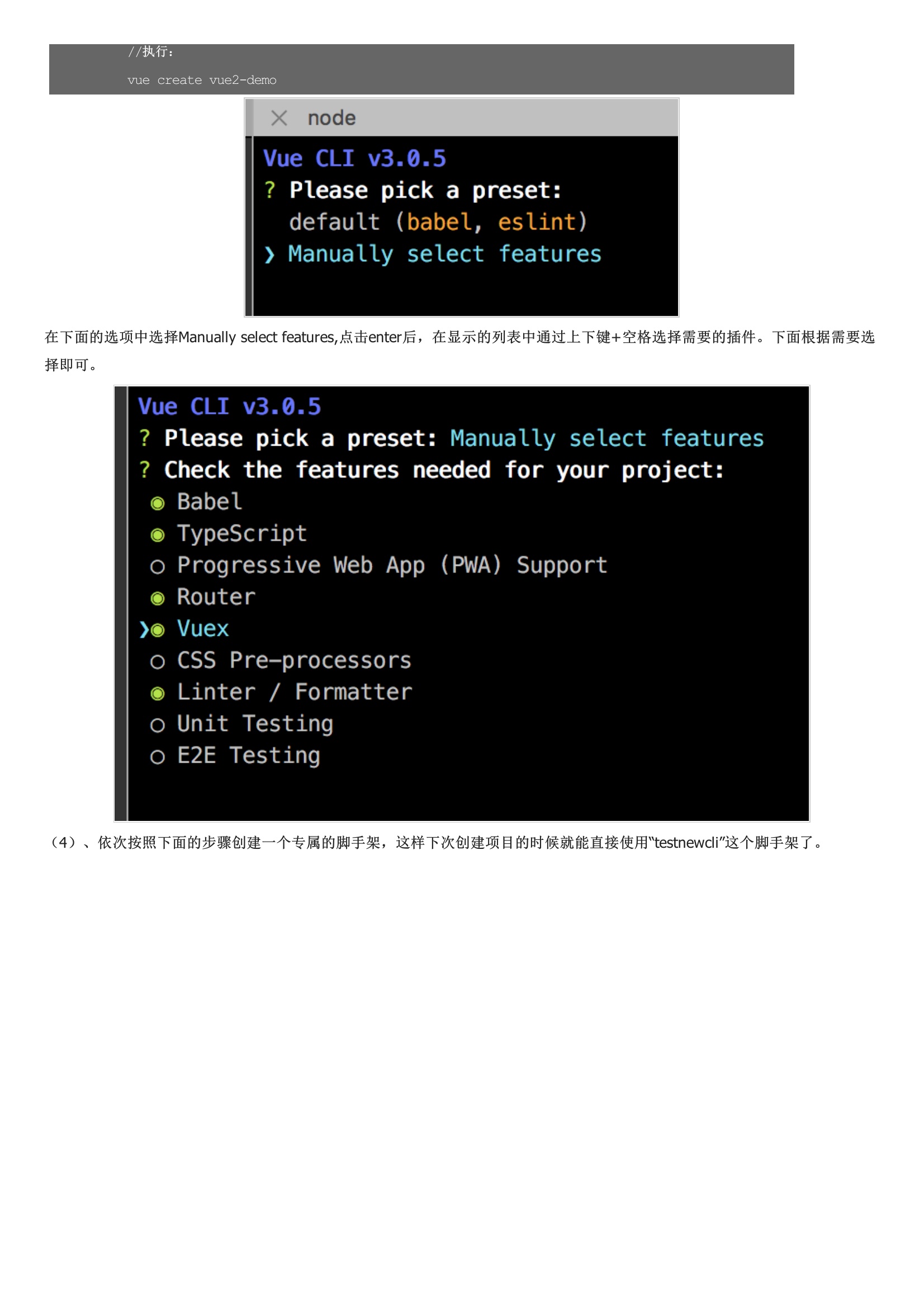
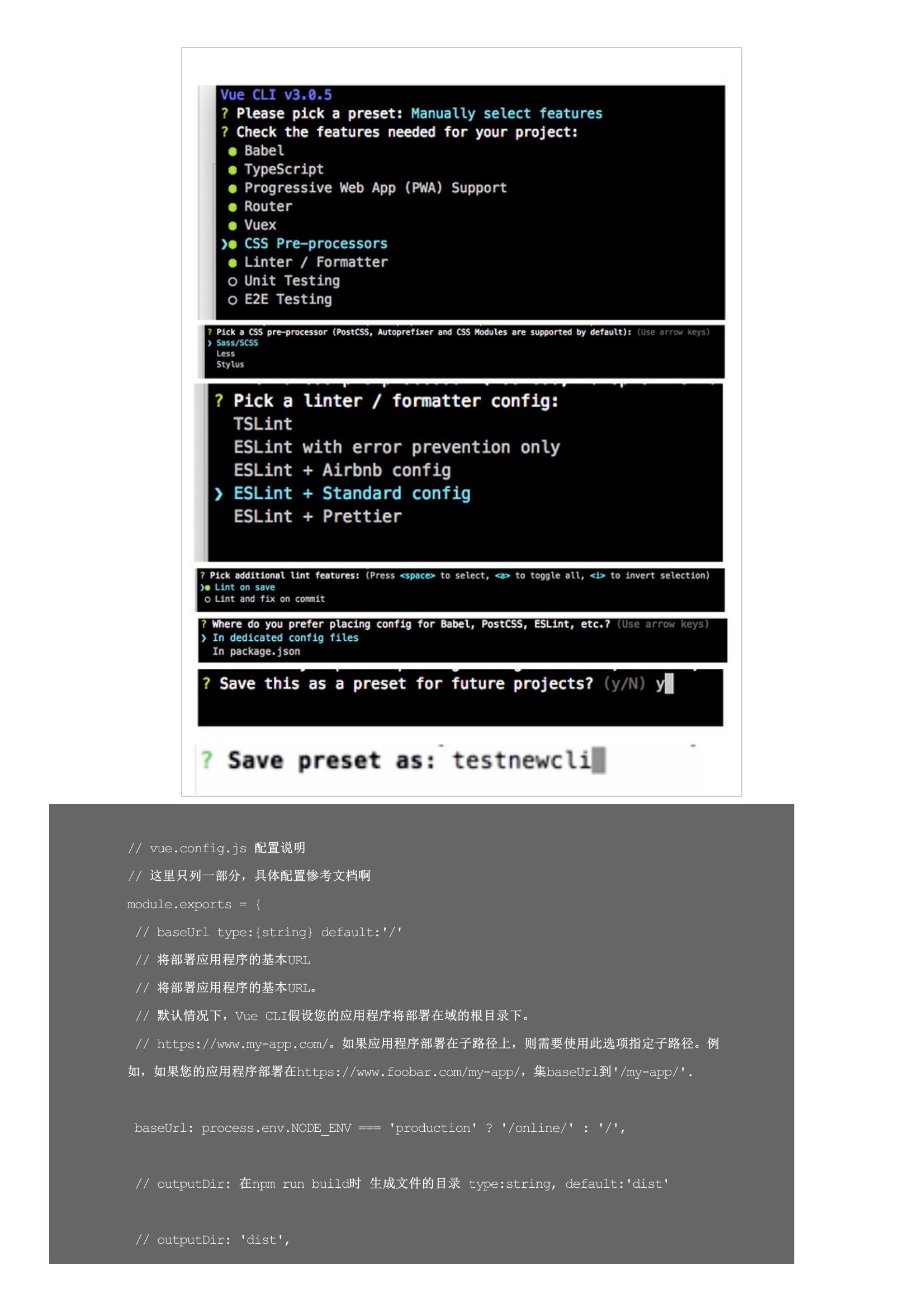
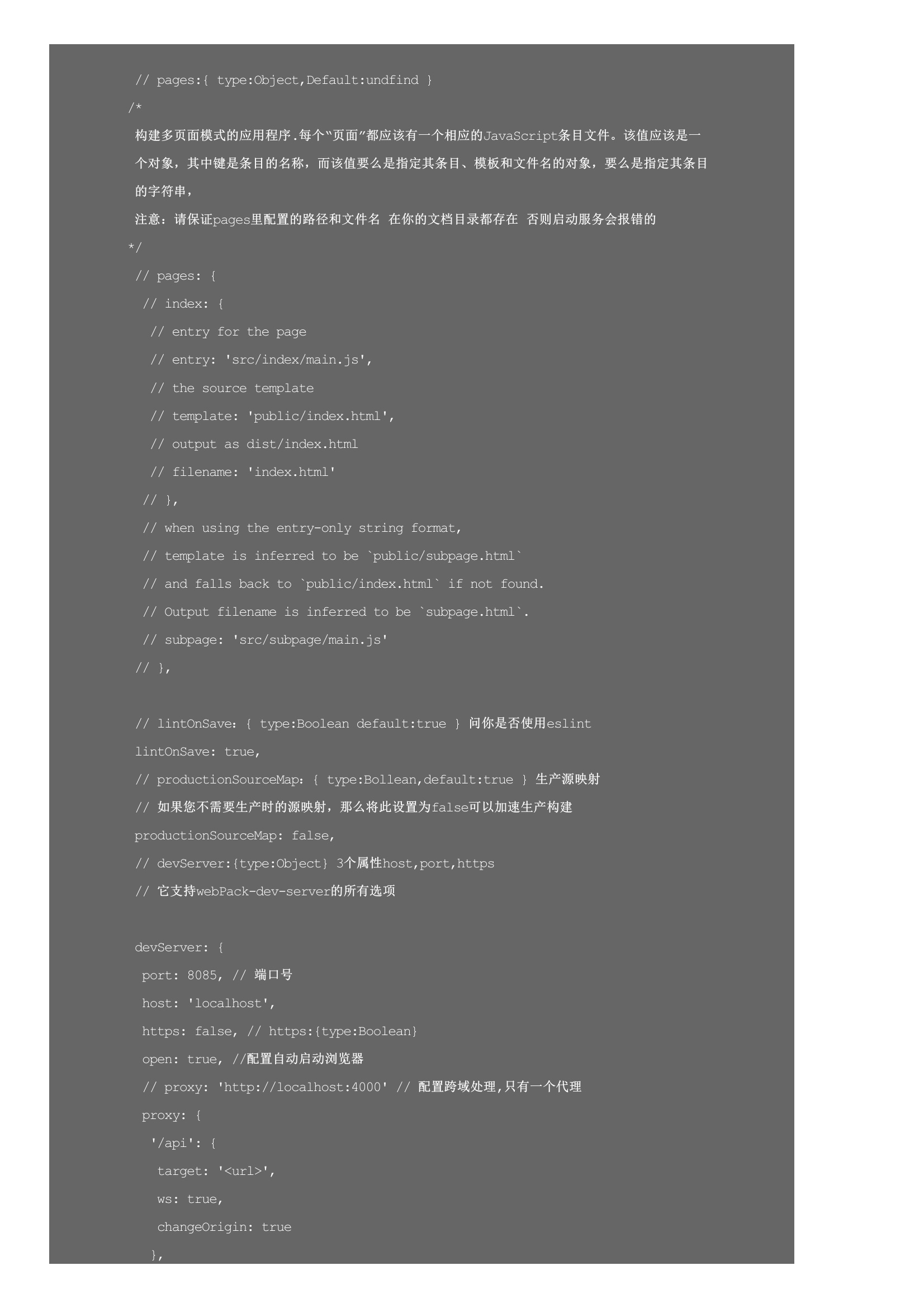
目前官网上还不是3.0版本,所以需要在github上面学习使用:、在上面的GitHub网页中,拉到底部可以看到:然后在全局中执行命令:sudo npm install -g @vue/cli即可。最后,、查看vue 相关指令查看到的常用指令:-V:查看版本号、创建项目在下面的选项中选择Manually select features,点击enter后,在显示的列表中通过上下键+空格选择需要的插件。比如上面的vuetify是一个vue的UI库,会对页面结构布局产生影响,所以使用vue add 方法;比如我们安装axios插件,就是用npm install axios就可以了。、创建".env"文件:、在组件中使用全局变量如上图中,在根目录下创建的"hello.vue"文件如何独立运行起来呢?根目录创建文件"vue.config.js",在vue.config.js中进行配置:根目录下创建data文件夹,里面包含文件data.json,然后在vue.config.js文件中进行配置。







暂无评论