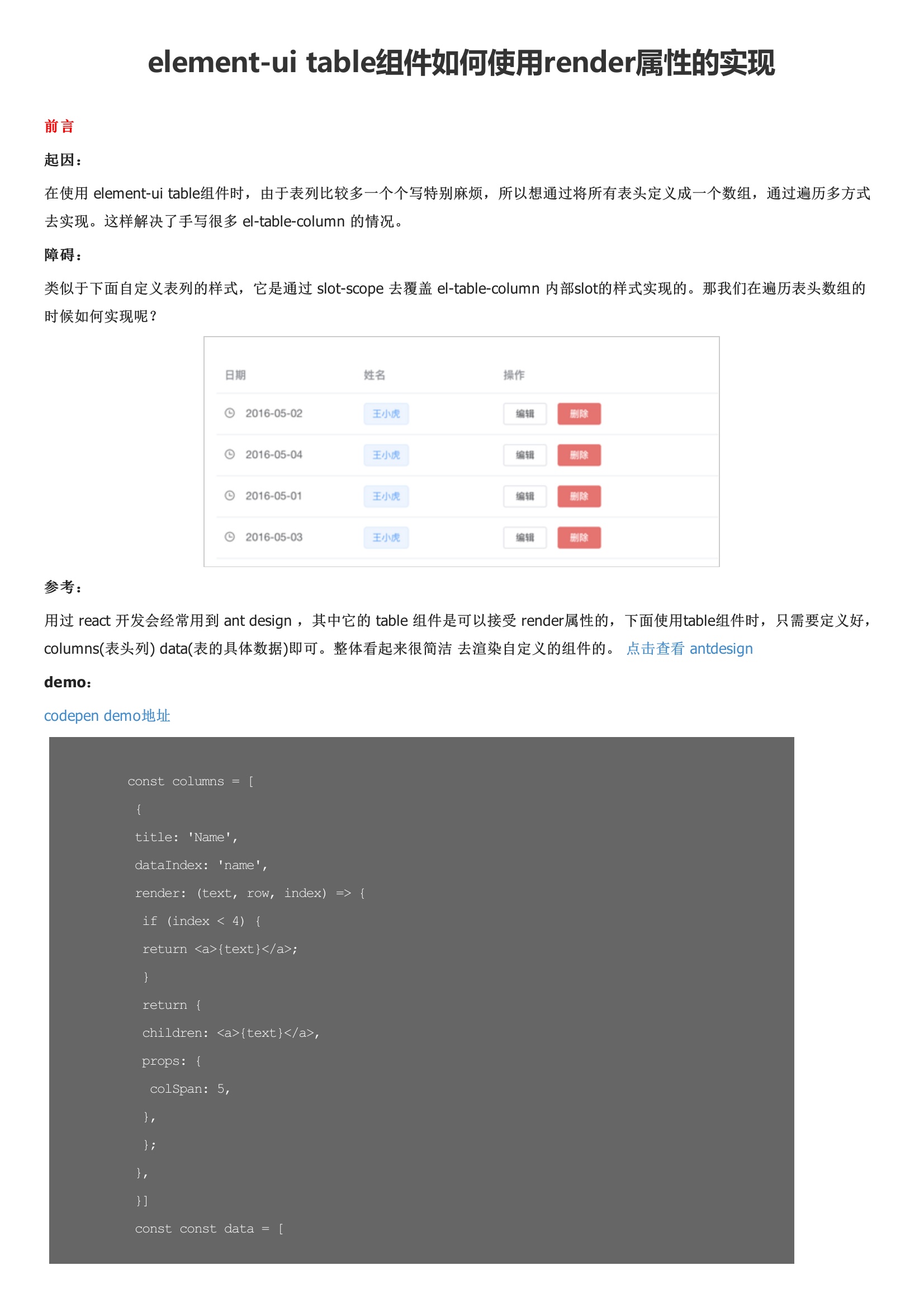
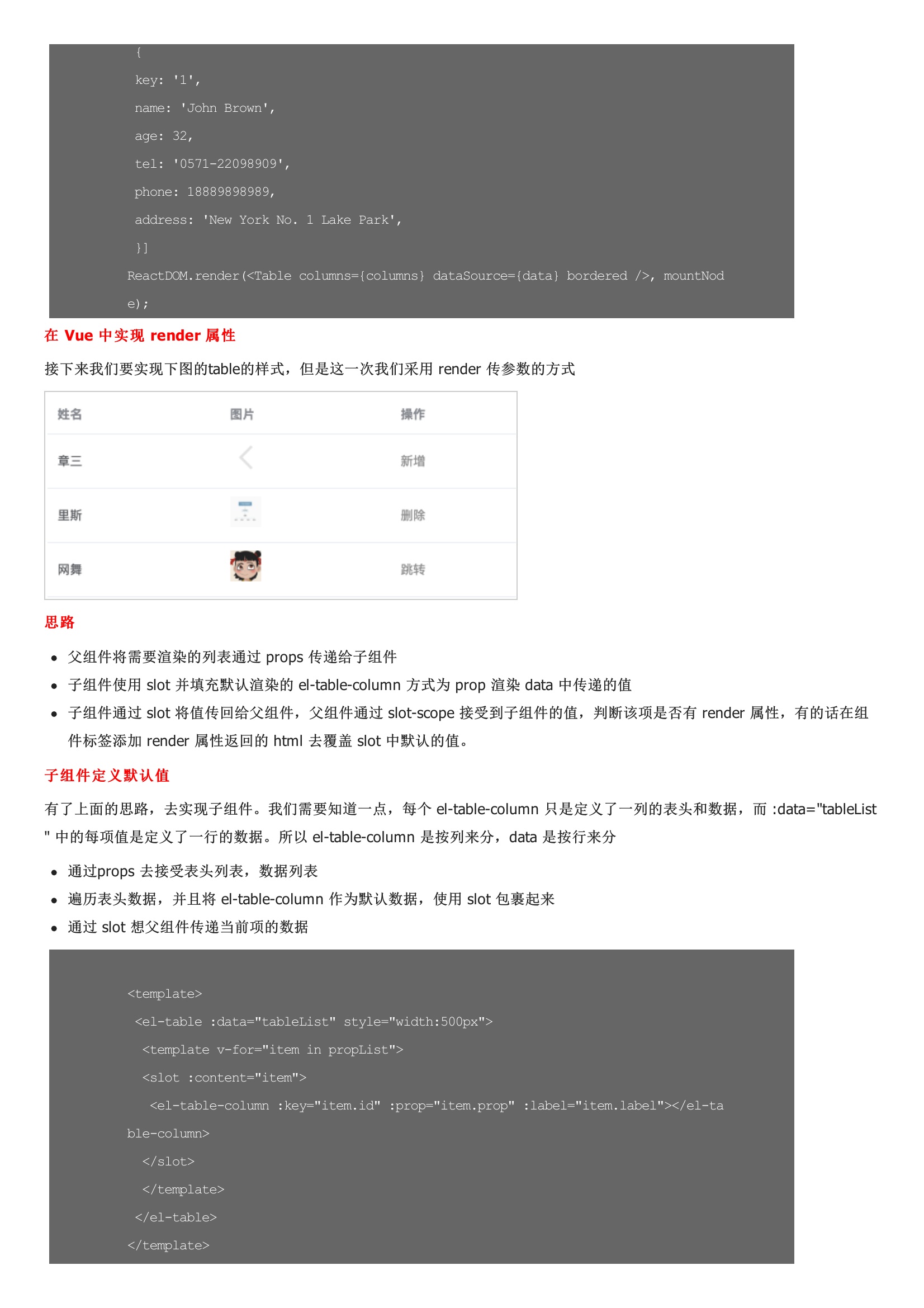
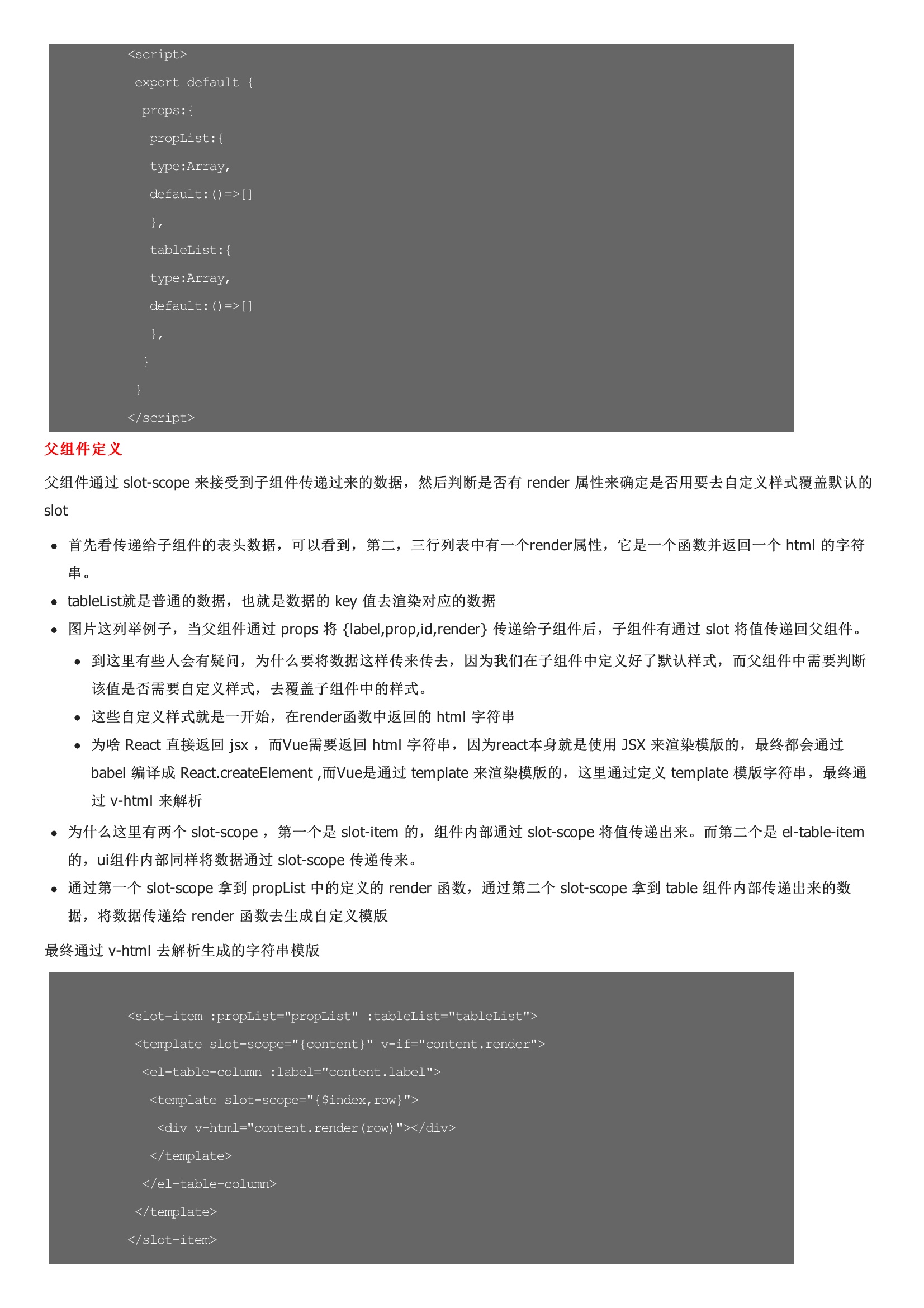
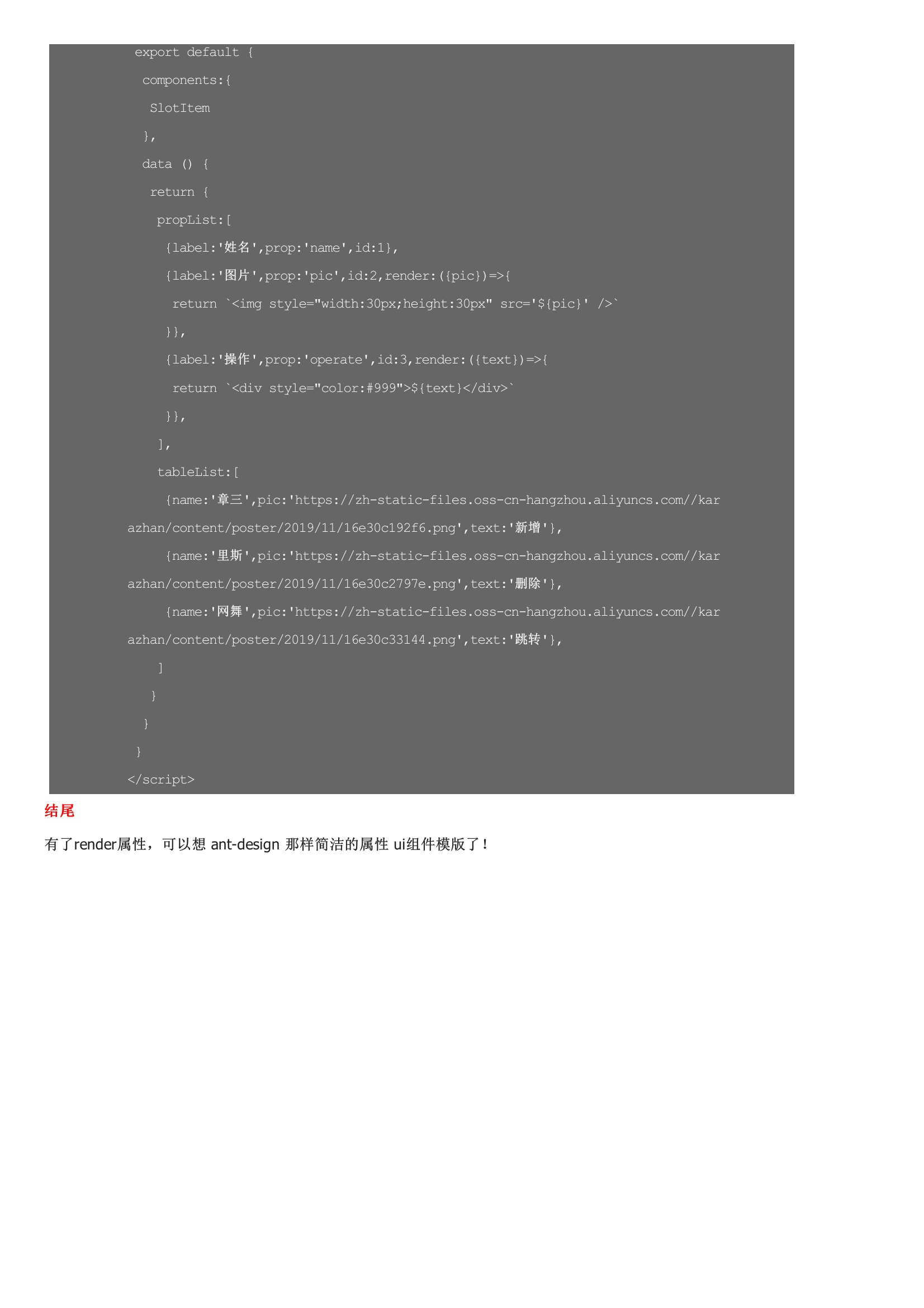
在使用 element-ui table组件时,由于表列比较多一个个写特别麻烦,所以想通过将所有表头定义成一个数组,通过遍历多方式去实现。这样解决了手写很多 el-table-column 的情况。类似于下面自定义表列的样式,它是通过 slot-scope 去覆盖 el-table-column 内部slot的样式实现的。用过 react 开发会经常用到 ant design ,其中它的 table 组件是可以接受 render属性的,下面使用table组件时,只需要定义好,columns(表头列) data即可。整体看起来很简洁 去渲染自定义的组件的。接下来我们要实现下图的table的样式,但是这一次我们采用 render 传参数的方式。有了上面的思路,去实现子组件。最终通过 v-html 去解析生成的字符串模版有了render属性,可以想 ant-design 那样简洁的属性 ui组件模版了!




暂无评论