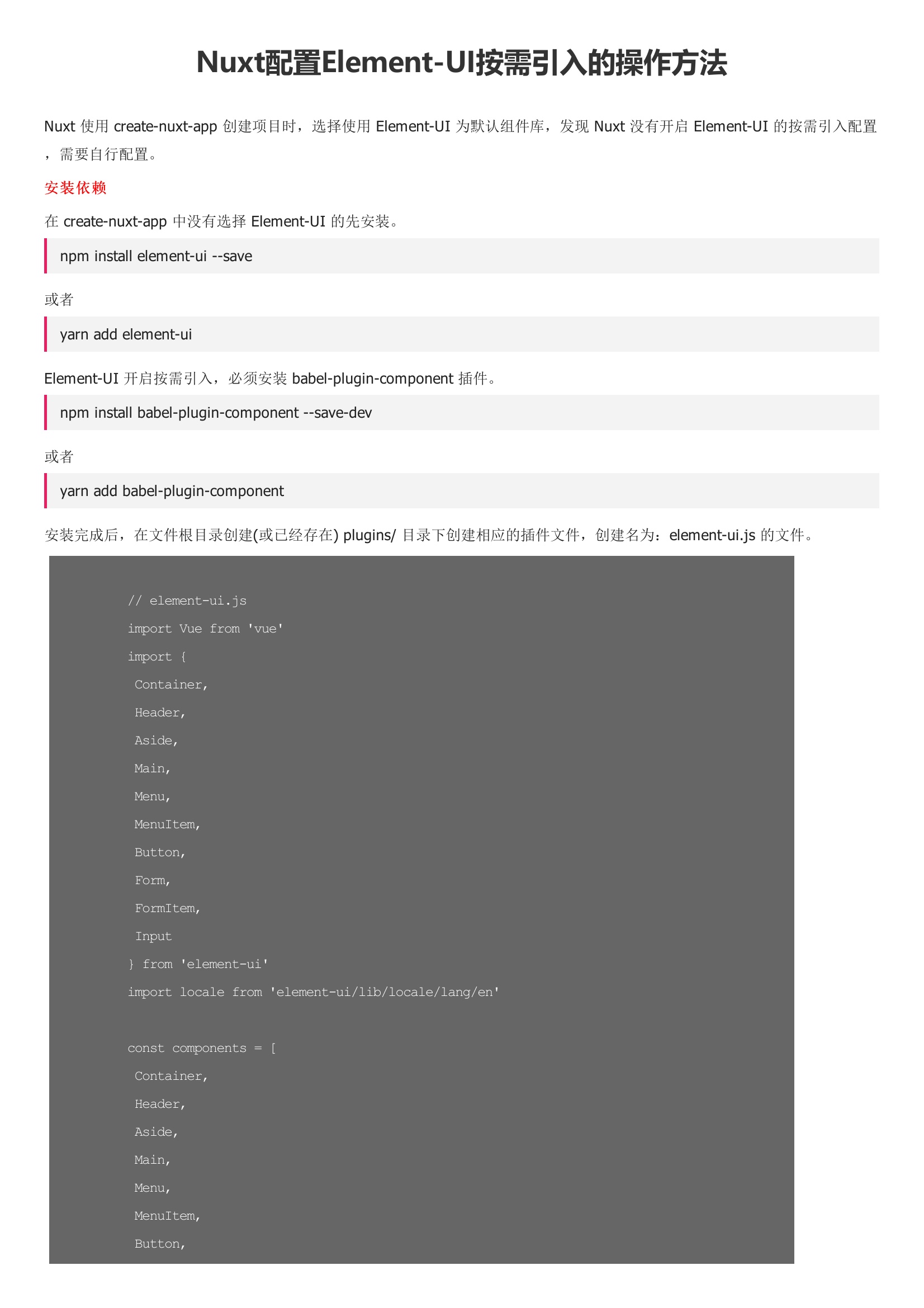
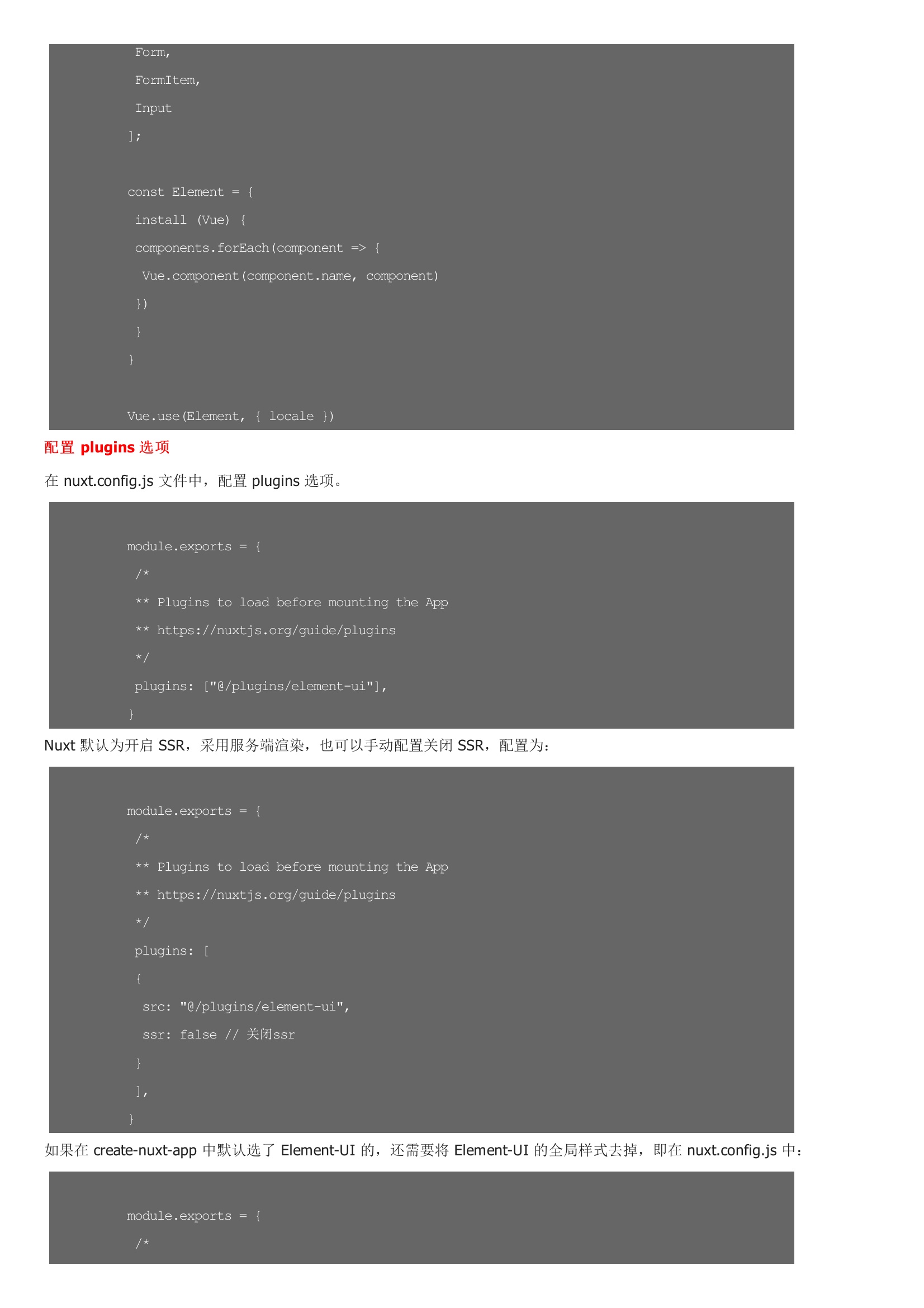
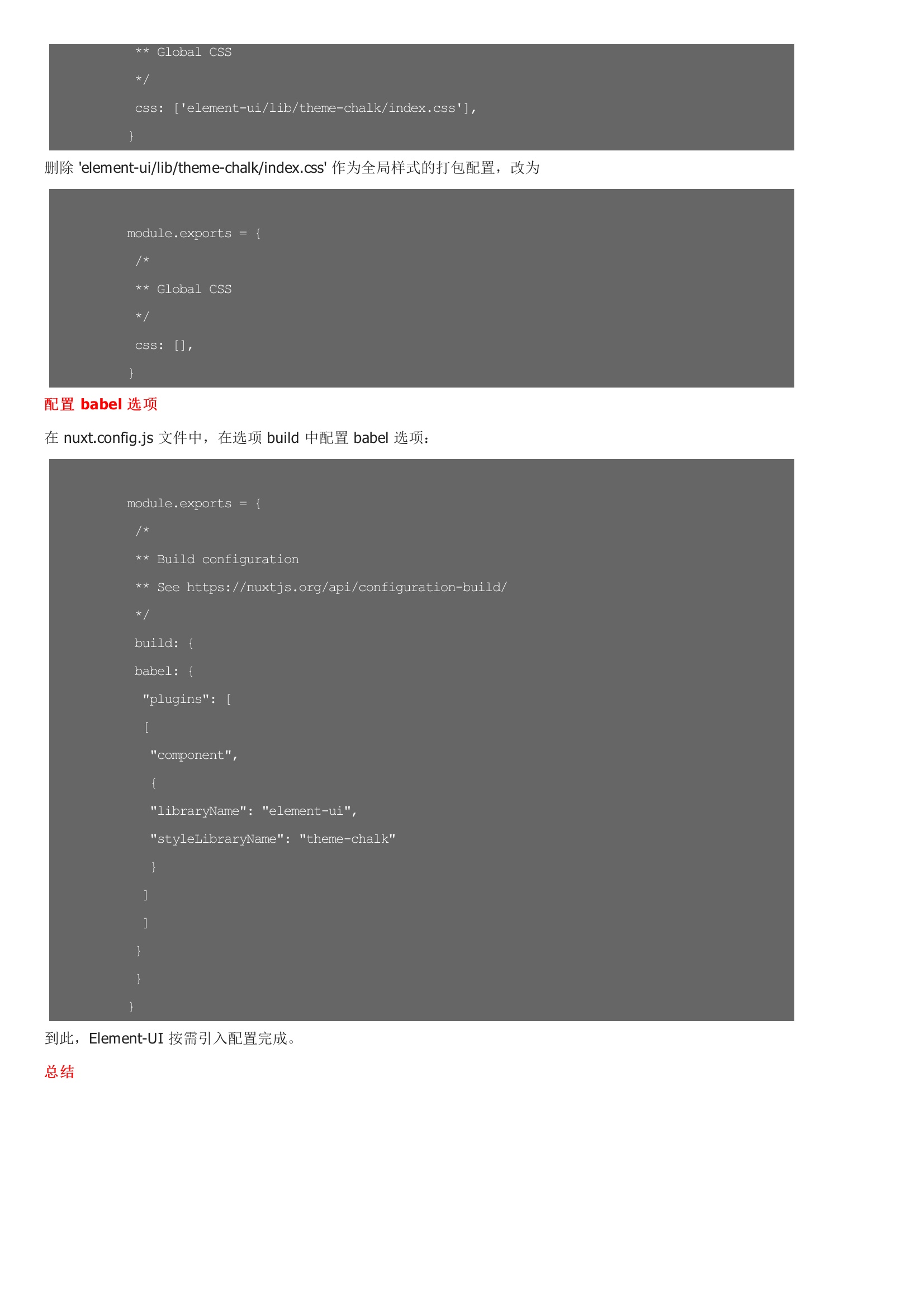
Nuxt 使用 create-nuxt-app 创建项目时,选择使用 Element-UI 为默认组件库,发现 Nuxt 没有开启 Element-UI 的按需引入配置,需要自行配置。在 create-nuxt-app 中没有选择 Element-UI 的先安装。安装完成后,在文件根目录创建 plugins/ 目录下创建相应的插件文件,创建名为:element-ui.js 的文件。在 nuxt.config.js 文件中,配置 plugins 选项。Nuxt 默认为开启 SSR,采用服务端渲染,也可以手动配置关闭 SSR,配置为:如果在 create-nuxt-app 中默认选了 Element-UI 的,还需要将 Element-UI 的全局样式去掉,即在 nuxt.config.js 中:删除 'element-ui/lib/theme-chalk/index.css' 作为全局样式的打包配置,改为在 nuxt.config.js 文件中,在选项 build 中配置 babel 选项:到此,Element-UI 按需引入配置完成。



暂无评论