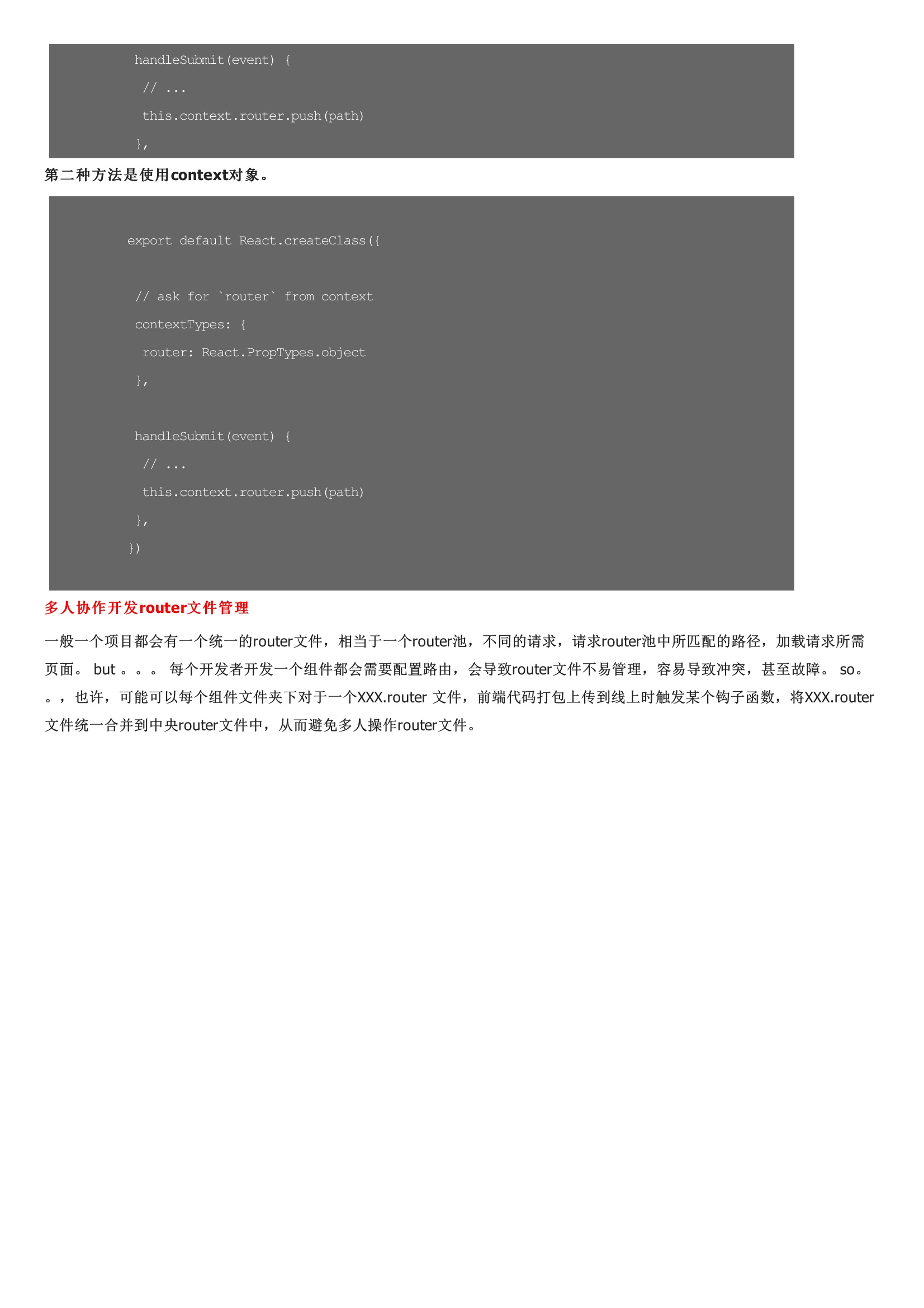
在 HTML5 的 history API 出现之前,前端的路由都是通过 hash 来实现的,hash 能兼容低版本的浏览器。它的 URI 规则中需要带上 #。现在访问/inbox/messages/5,会自动跳转到/messages/5。它基本上就是a标签的React 版本,可以接收Router的状态。${userName} 一种后端语言常用的表达式写法,可在字符串中取变量一般一个项目都会有一个统一的router文件,相当于一个router池,不同的请求,请求router池中所匹配的路径,加载请求所需页面。每个开发者开发一个组件都会需要配置路由,会导致router文件不易管理,容易导致冲突,甚至故障。,也许,可能可以每个组件文件夹下对于一个XXX.router 文件,前端代码打包上传到线上时触发某个钩子函数,将XXX.router文件统一合并到中央router文件中,从而避免多人操作router文件。




暂无评论