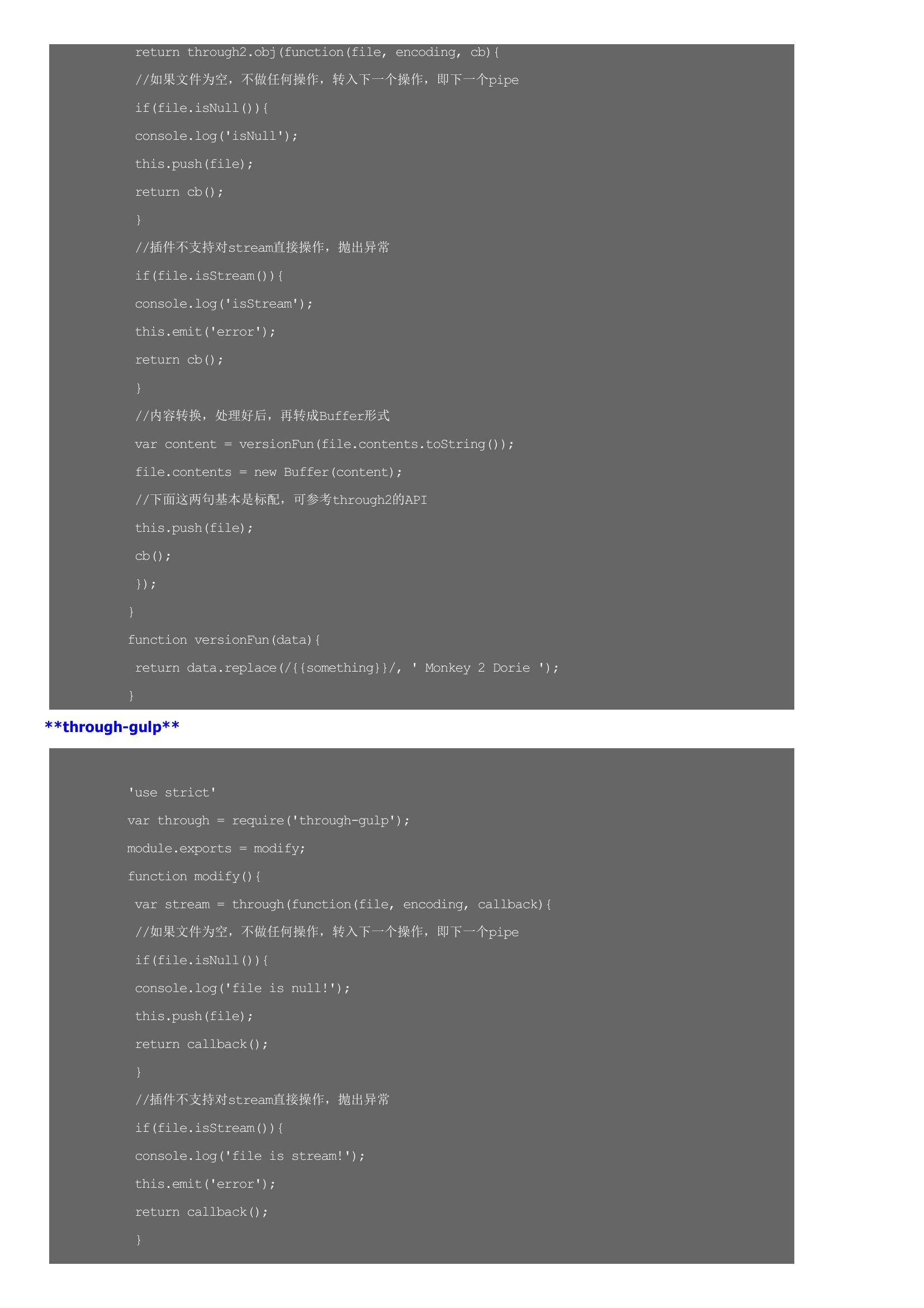
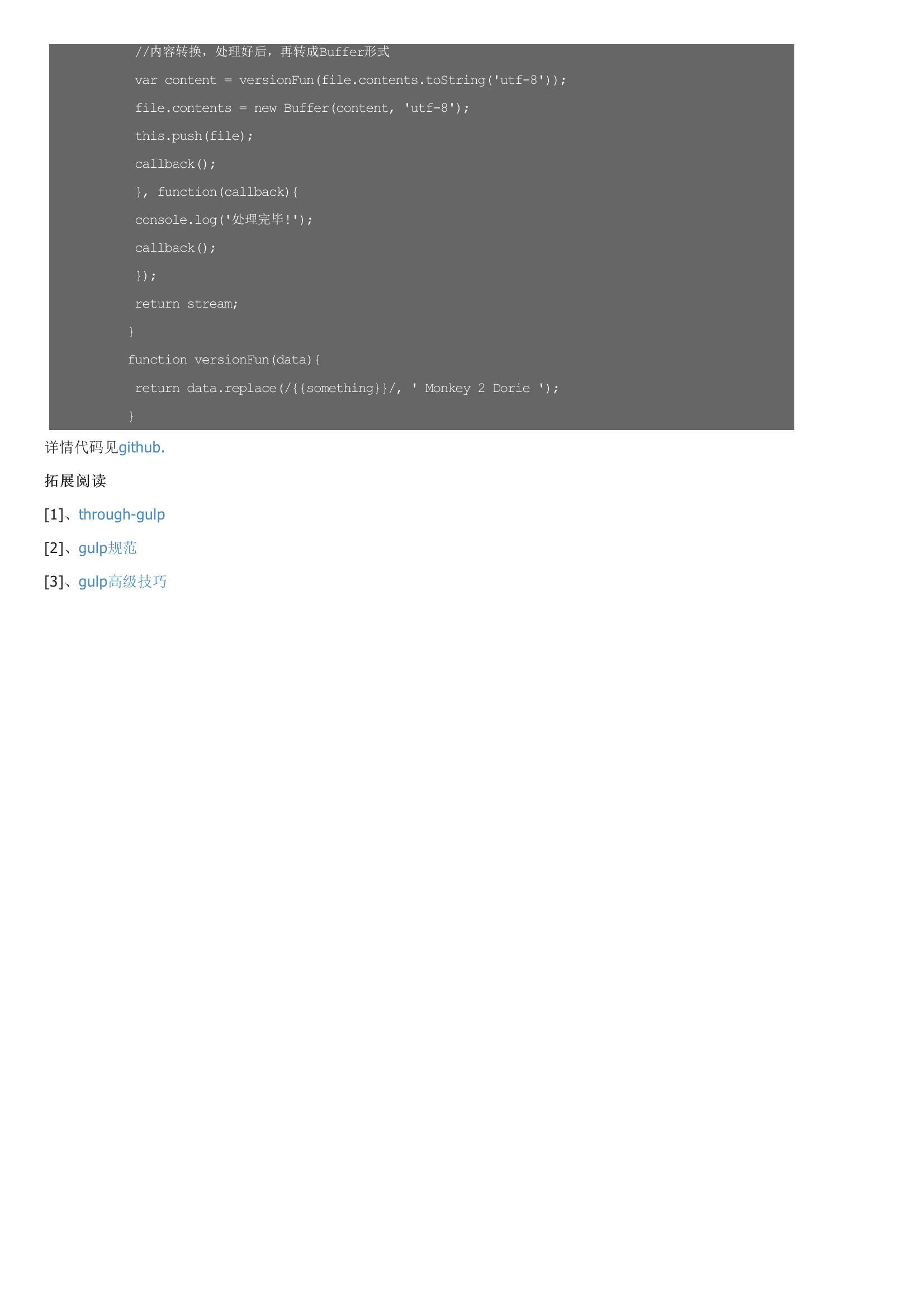
很久以前,我们在"细说gulp"随笔中,以压缩JavaScript为例,详细地讲解了如何利用gulp来完成前端自动化。再来短暂回顾下,当时除了借助gulp之外,我们还利用了第三方gulp插件”gulp-uglify”,来达到压缩JavaScript文件的目的。其实,如果只是单纯地想要编写一个gulp插件不难,可以借助through2或者through-gulp来编写。例如,我们想要接下来即将编写的插件,实现这样的功能:将指定html文件中的{{…}},全部替换成'Monkey 2 Dorie'。如下:下面我们将利用through2以及through-gulp一一道来。详情代码见[1]、[2]、[3]、



暂无评论