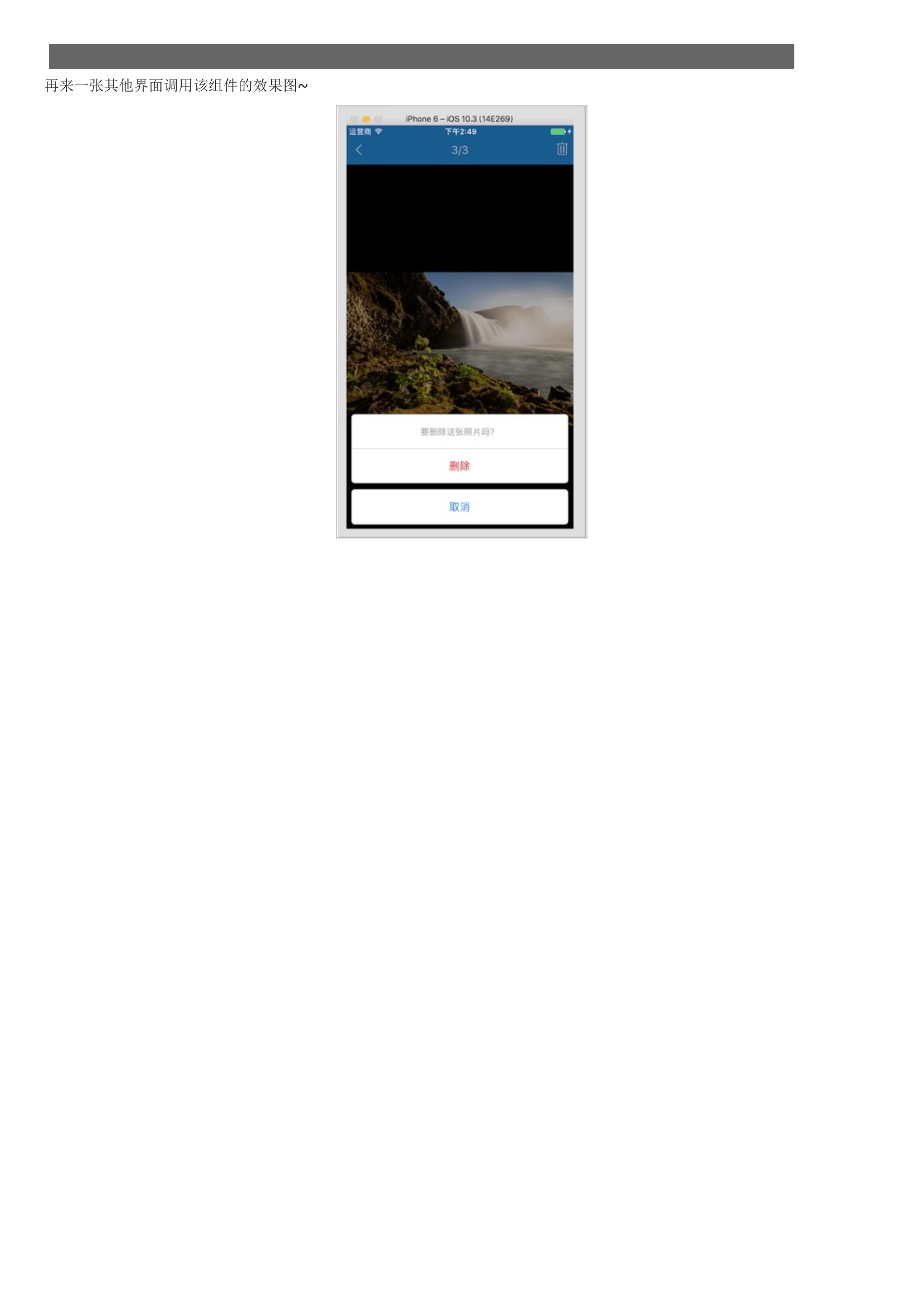
在开发 App 的时候,经常会使用到对话框。今天就来介绍了一下react-native 封装弹出框之前看到react-native-image-picker中自带了一个选择器,可以选择拍照还是图库,但我们的项目中有多处用到这个选择弹出框,所以就自己写了一下,最最重要的是ios和Android通用。先上动态效果图~1.使用动画实现弹框布局及显示隐藏效果2.通过一个boolean值控制组件的显示隐藏3.弹框选项数组通过调用的js传到弹框组件4.组件选项的字体颜色通过调用js传到组件,实现可拓展;5.选择选项回调方法新建alertSelected.js新建demo.js再来一张其他界面调用该组件的效果图~









暂无评论