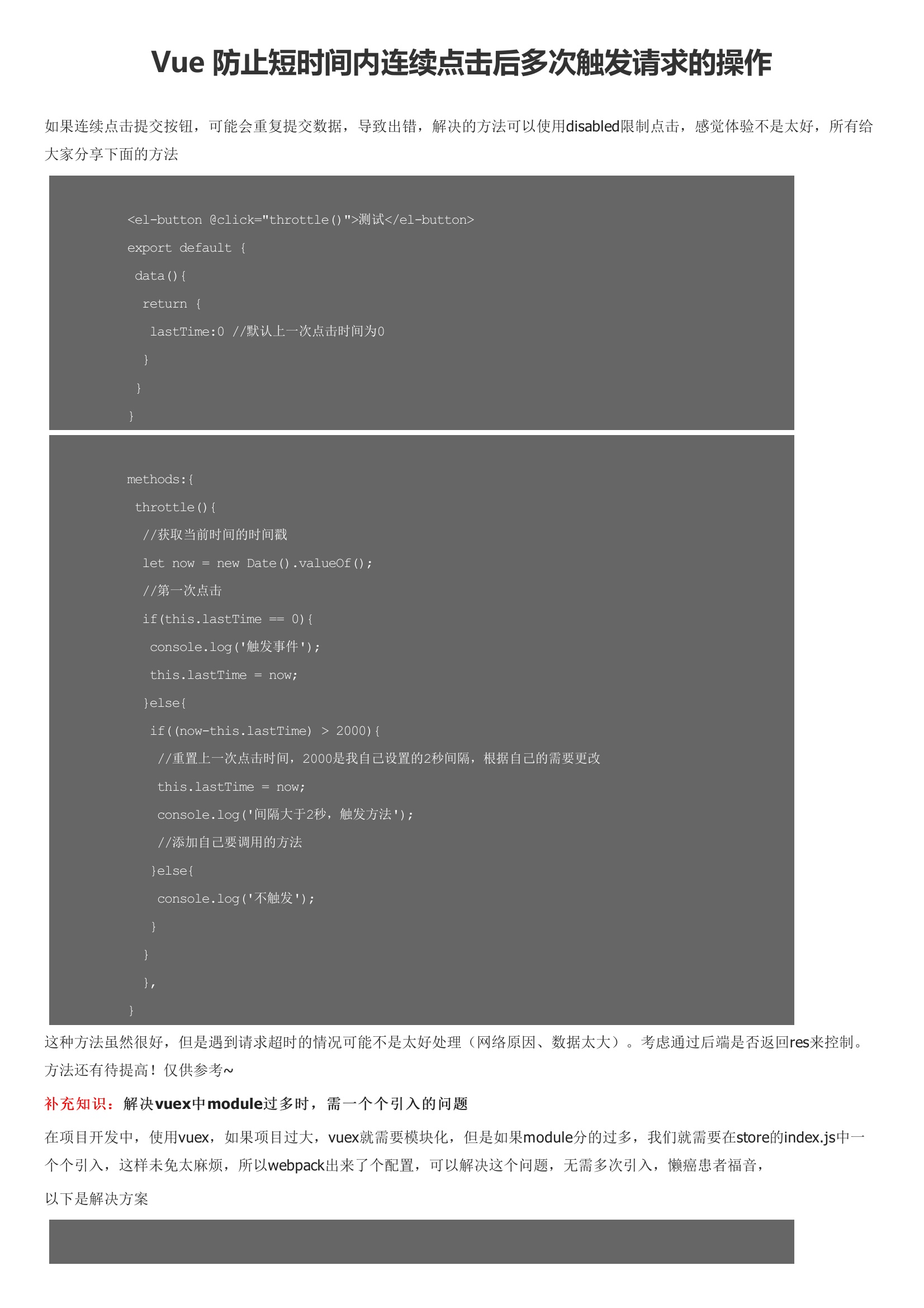
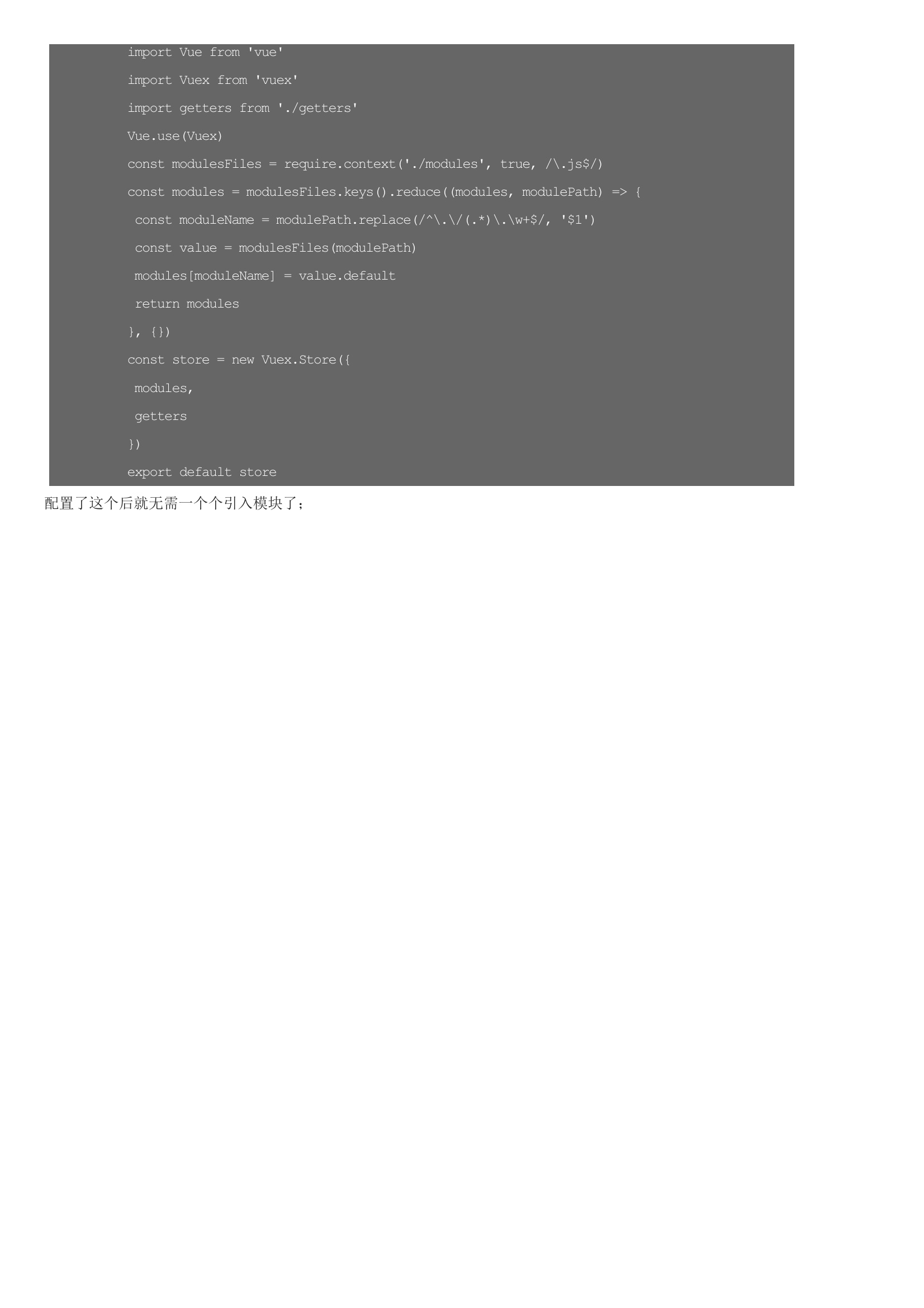
如果连续点击提交按钮,可能会重复提交数据,导致出错,解决的方法可以使用disabled限制点击,感觉体验不是太好,所有给大家分享下面的方法这种方法虽然很好,但是遇到请求超时的情况可能不是太好处理。考虑通过后端是否返回res来控制。方法还有待提高!仅供参考~在项目开发中,使用vuex,如果项目过大,vuex就需要模块化,但是如果module分的过多,我们就需要在store的index.js中一个个引入,这样未免太麻烦,所以webpack出来了个配置,可以解决这个问题,无需多次引入,懒癌患者福音,以下是解决方案配置了这个后就无需一个个引入模块了;


暂无评论