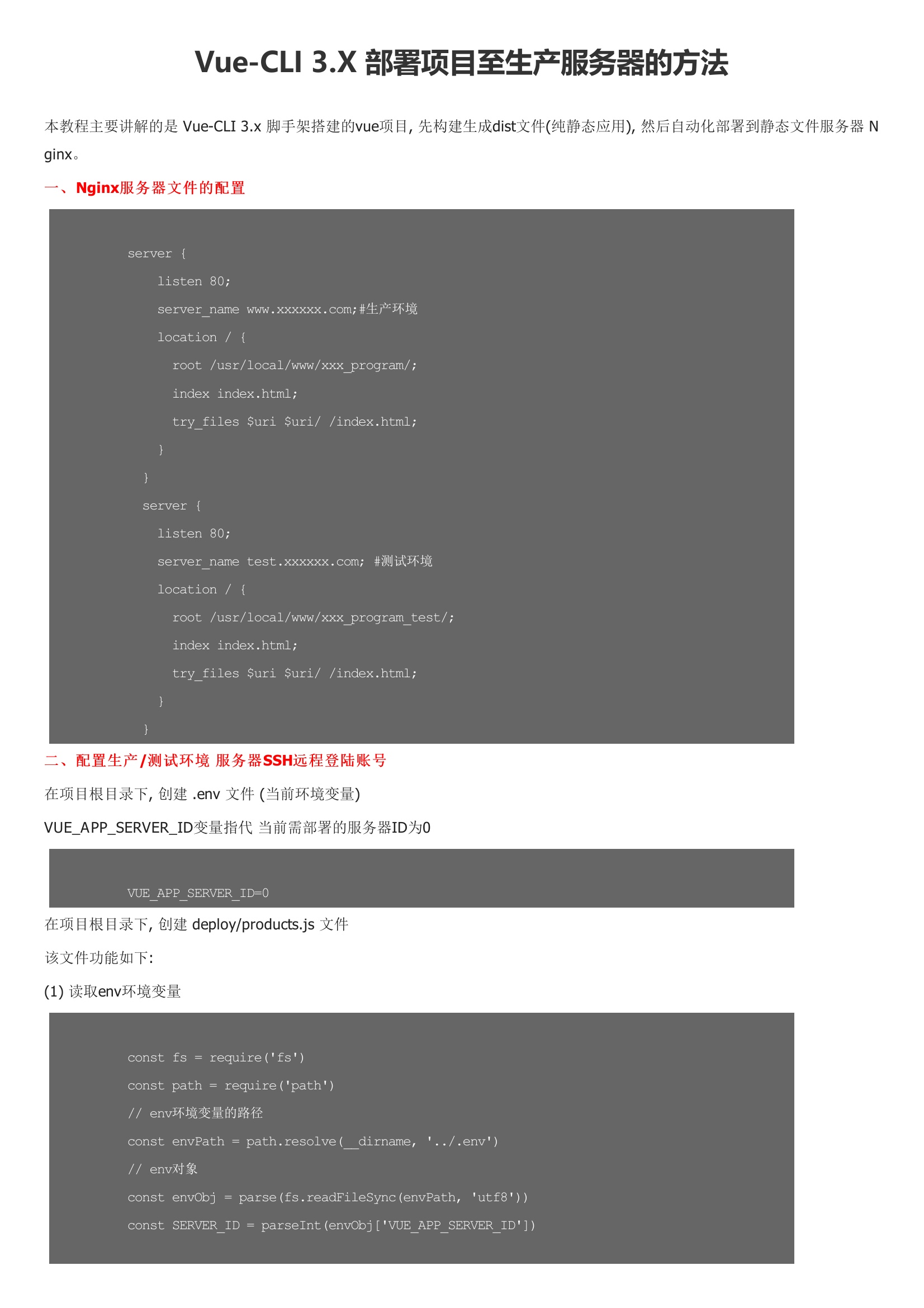
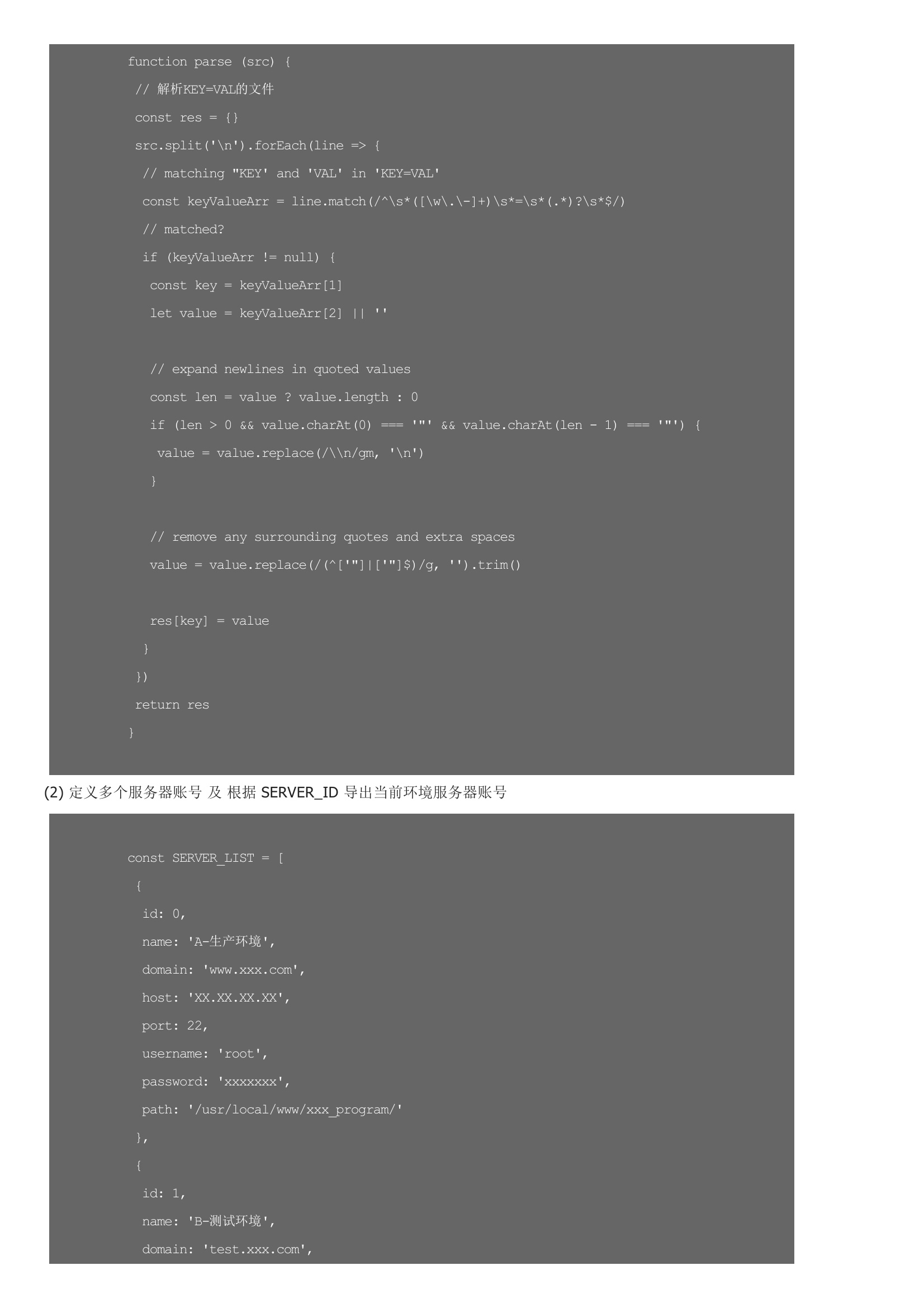
本教程主要讲解的是 Vue-CLI 3.x 脚手架搭建的vue项目, 先构建生成dist文件, 然后自动化部署到静态文件服务器 Nginx。在项目根目录下, 创建 .env 文件 VUE_APP_SERVER_ID变量指代 当前需部署的服务器ID为0在项目根目录下, 创建 deploy/products.js 文件该文件功能如下: 读取env环境变量 定义多个服务器账号 及 根据 SERVER_ID 导出当前环境服务器账号在项目根目录下, 创建 deploy/index.js 文件在项目根目录下 执行 npm run deploy 命令, 或 使用 vue ui控制面板执行deploy任务, 即可自动打包并部署至线上服务器备注: 要切换部署的服务器, 只需修改 .env文件中的服务器ID, 然后再执行deploy任务即可.




暂无评论