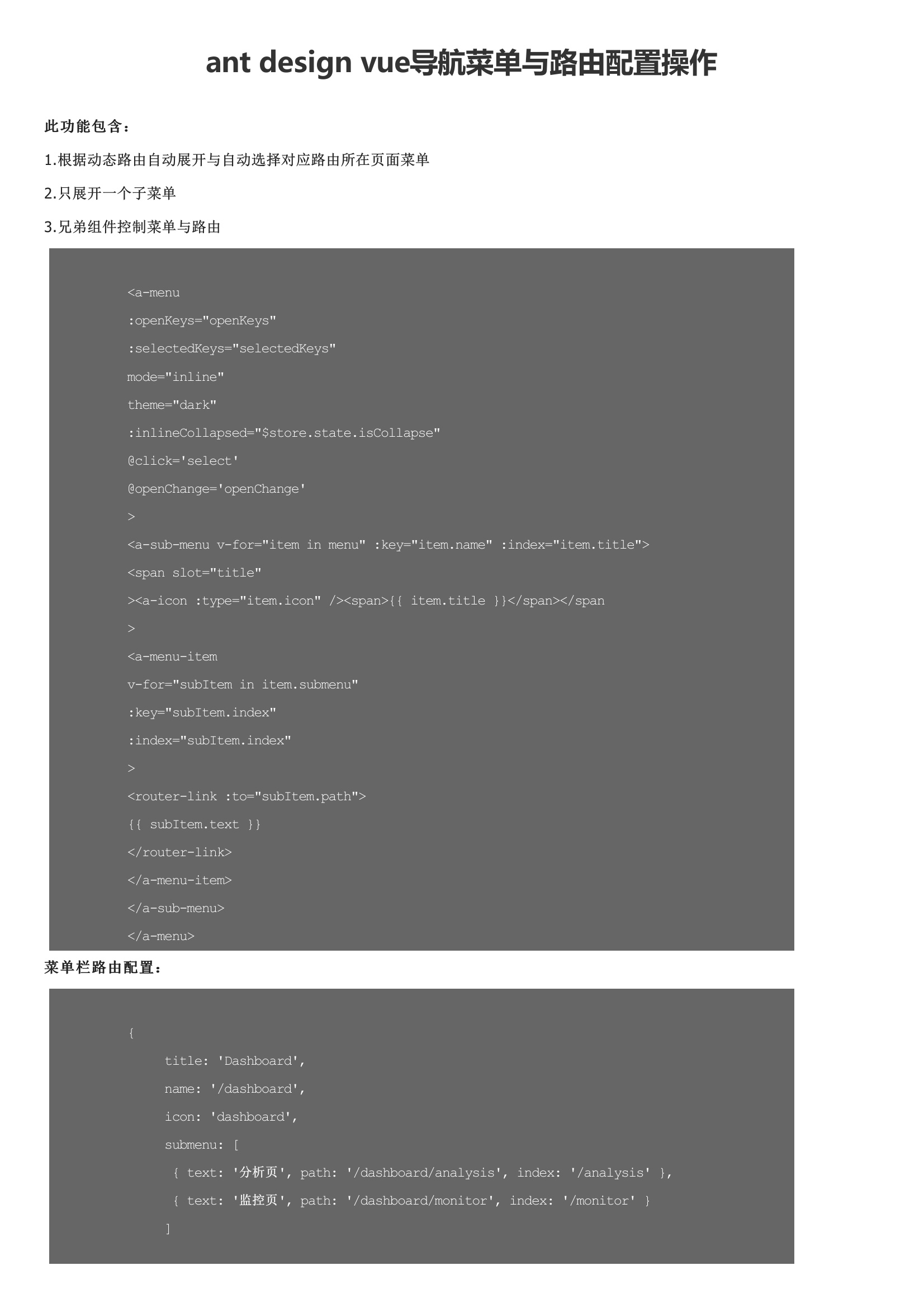
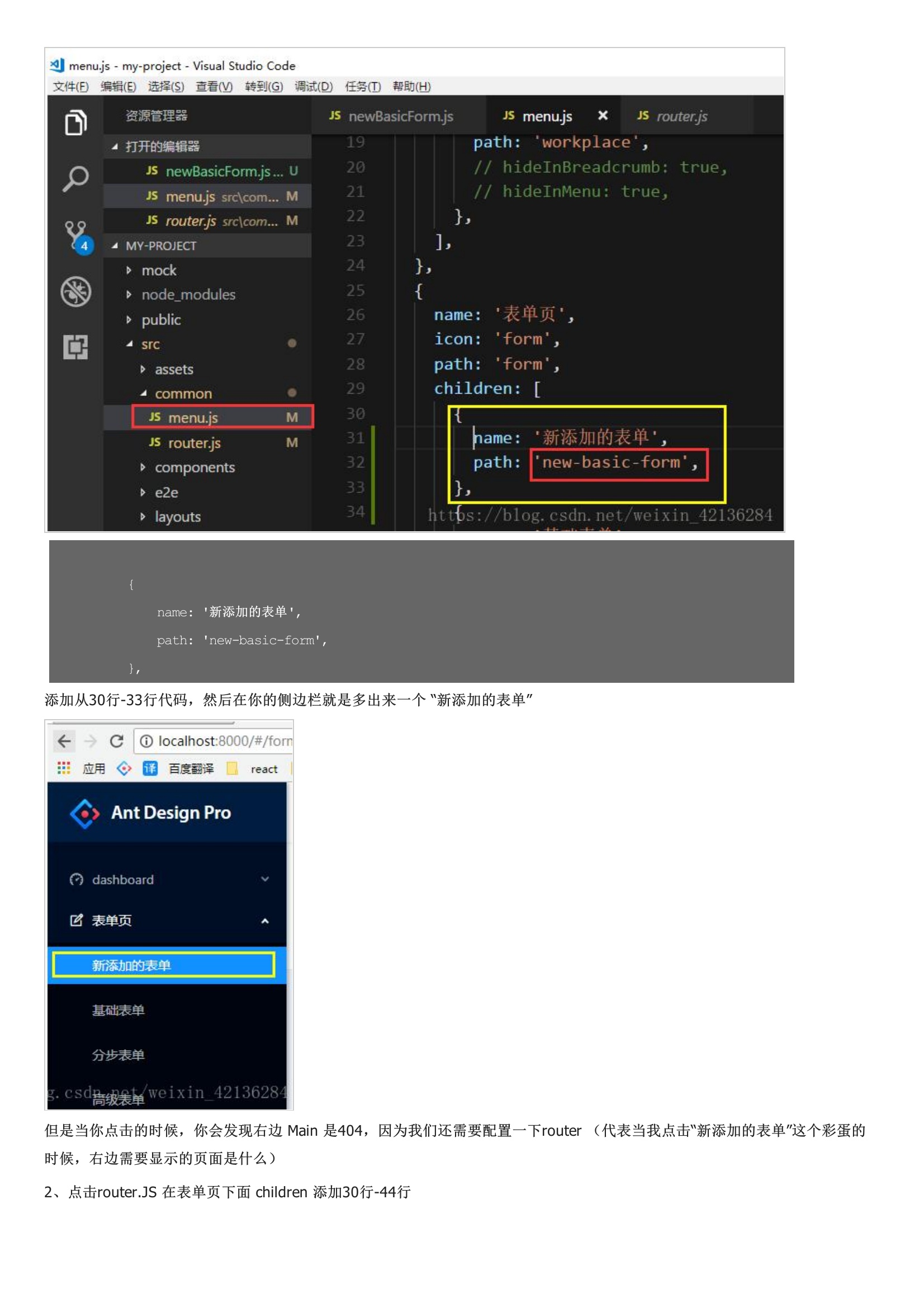
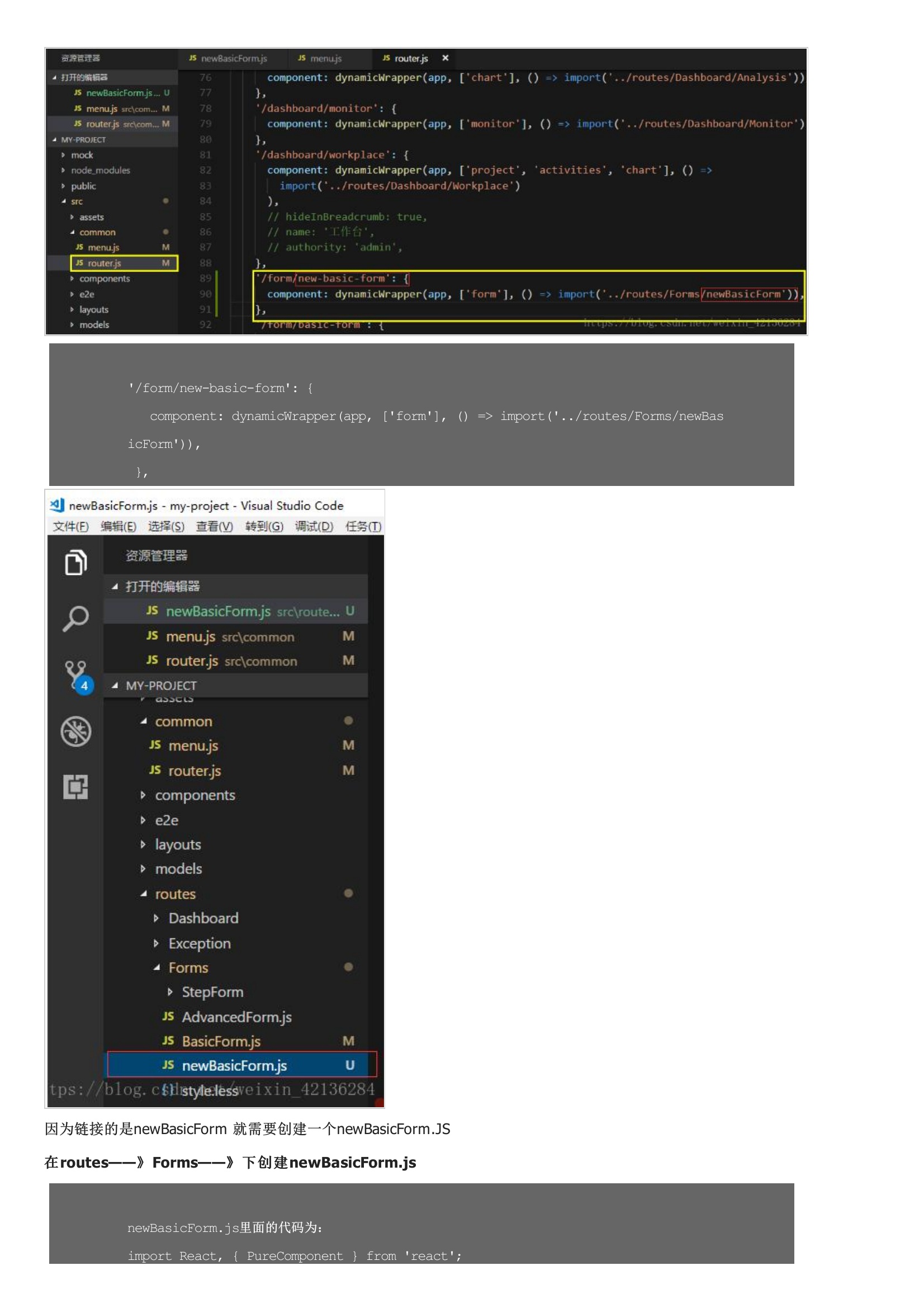
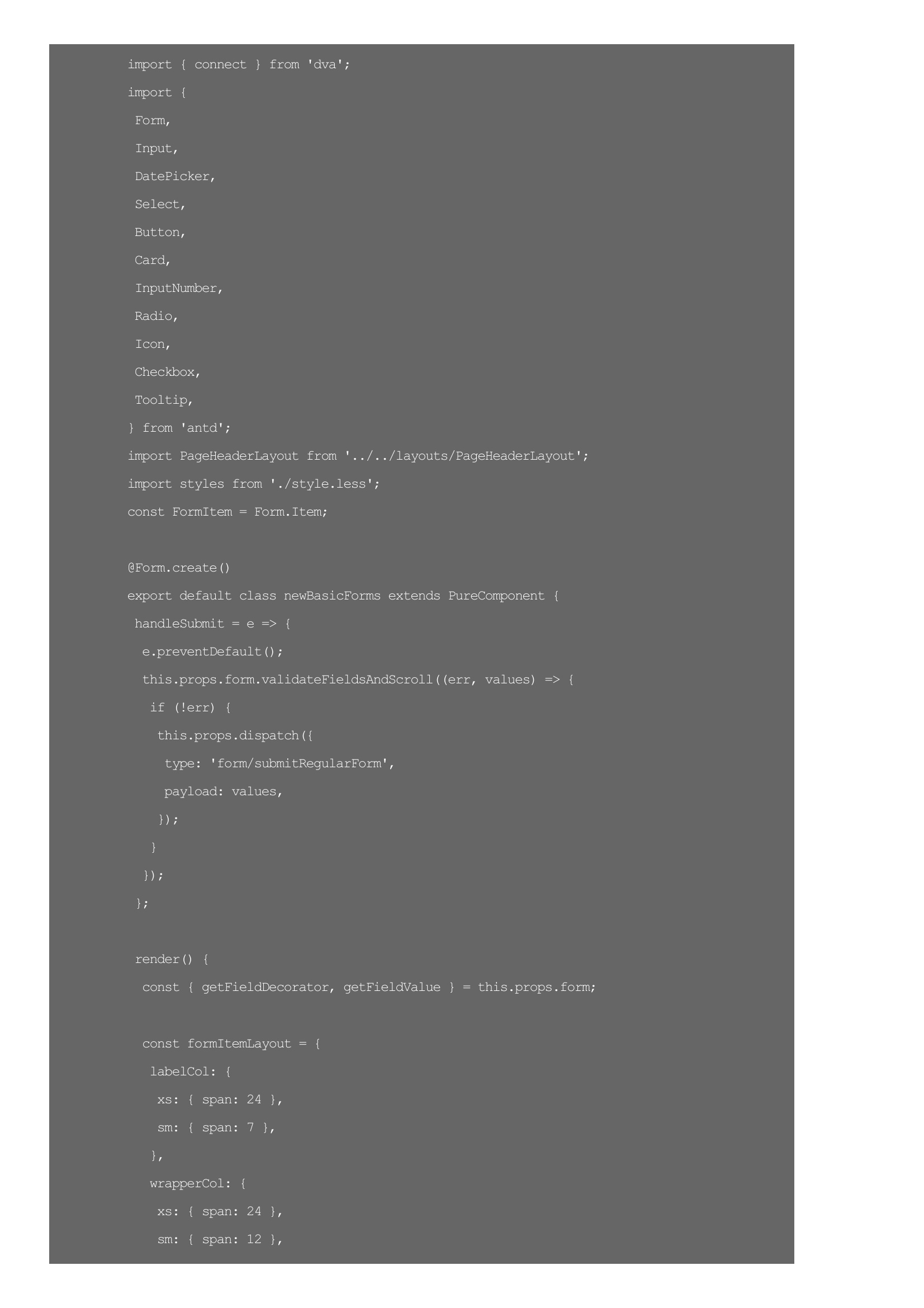
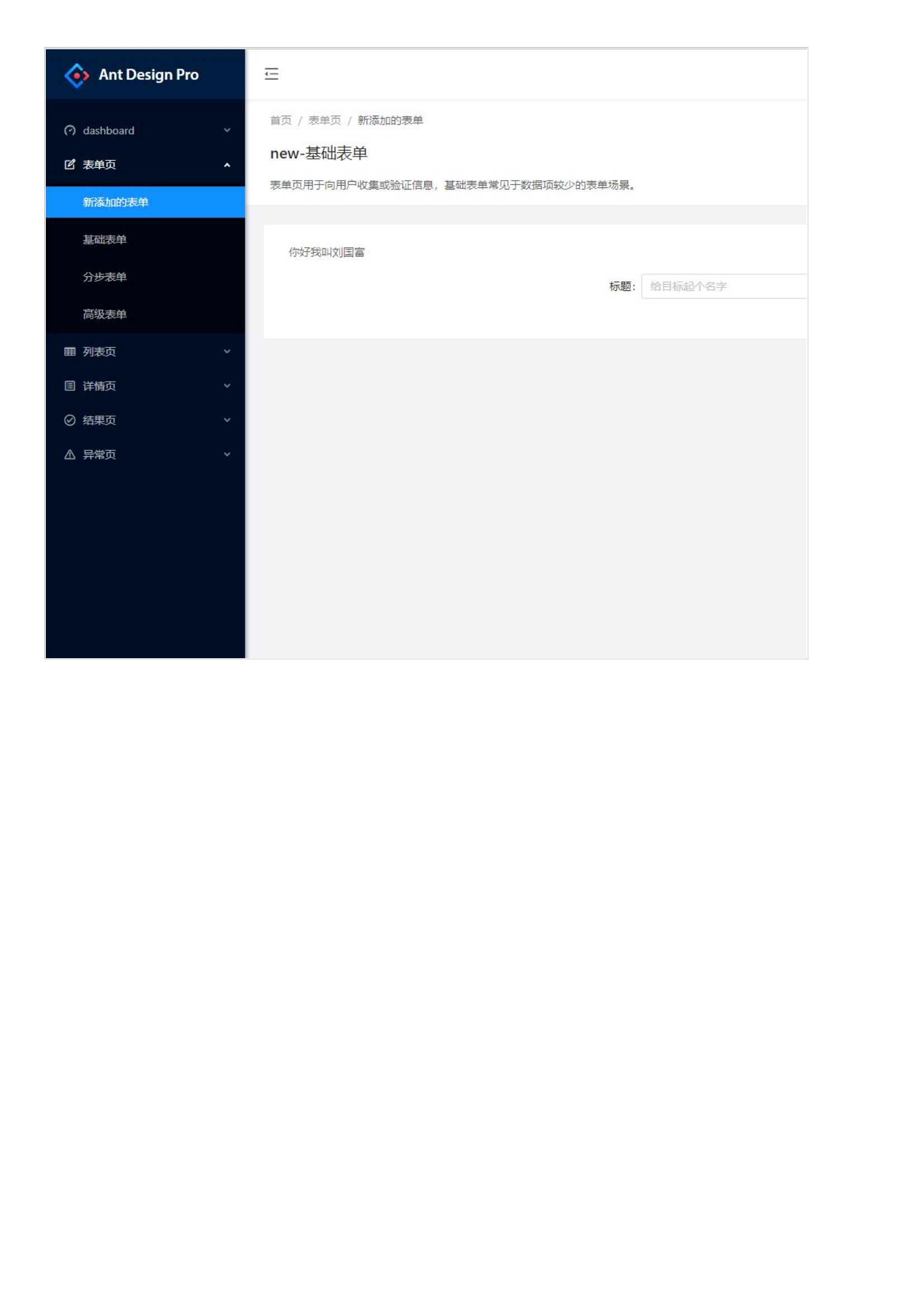
1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由默认开启的子菜单及选中项配置功能代码:1、 首先找到 menu.js添加从30行-33行代码,然后在你的侧边栏就是多出来一个 “新添加的表单”但是当你点击的时候,你会发现右边 Main 是404,因为我们还需要配置一下router 2、点击router.JS 在表单页下面 children 添加30行-44行因为链接的是newBasicForm 就需要创建一个newBasicForm.JS当点击新添加的表单,右边则显示为:你好我叫刘国富。







暂无评论