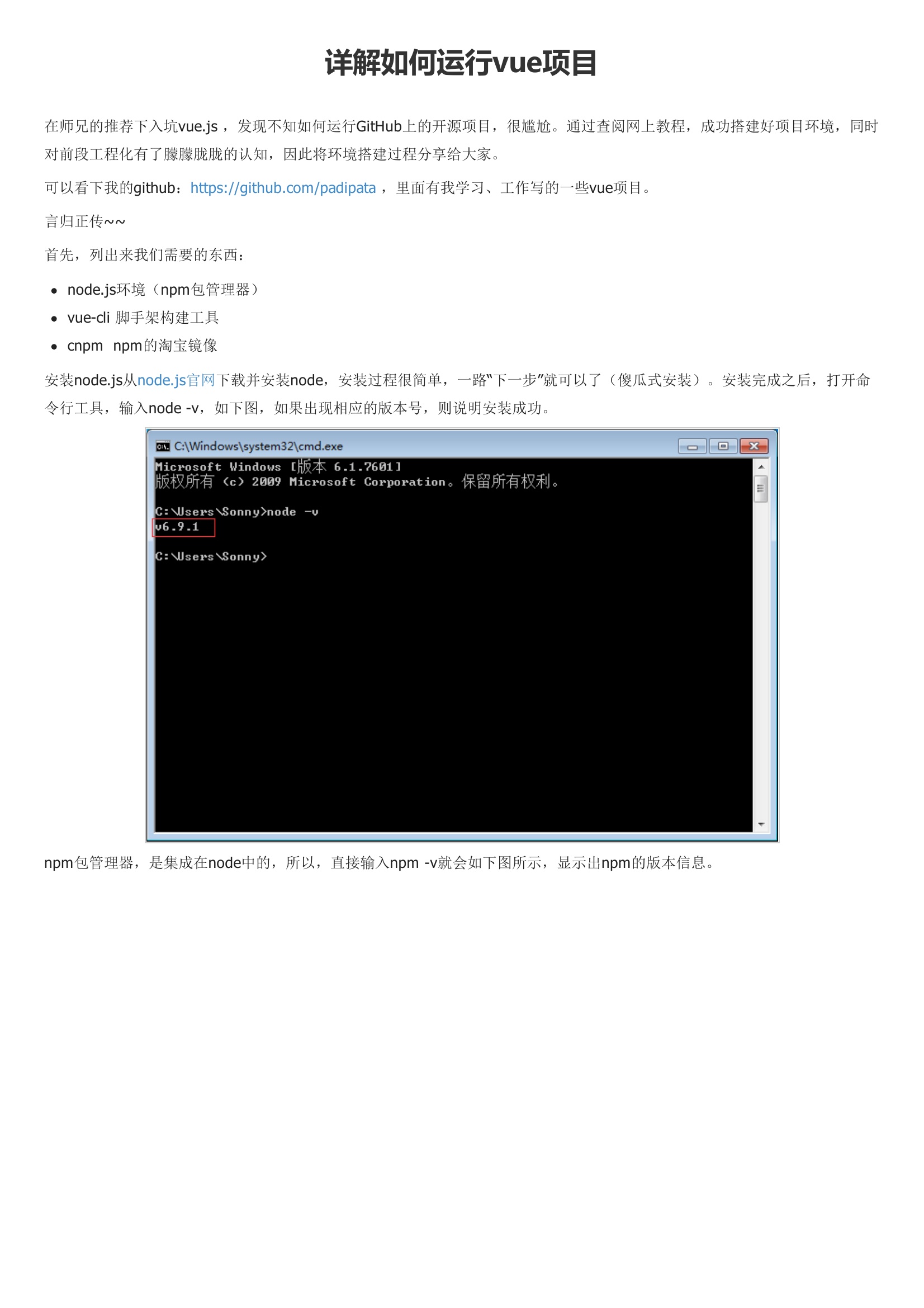
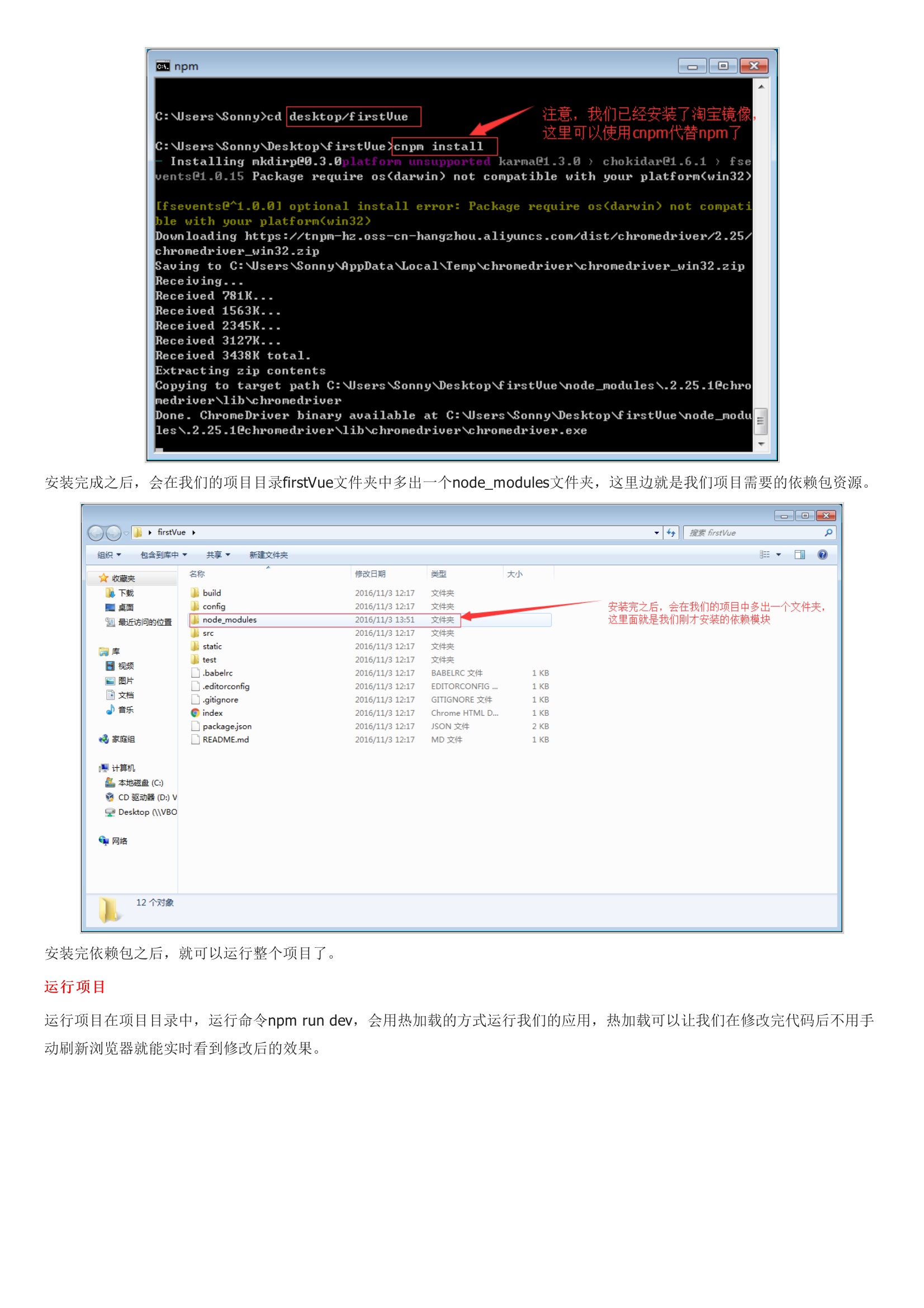
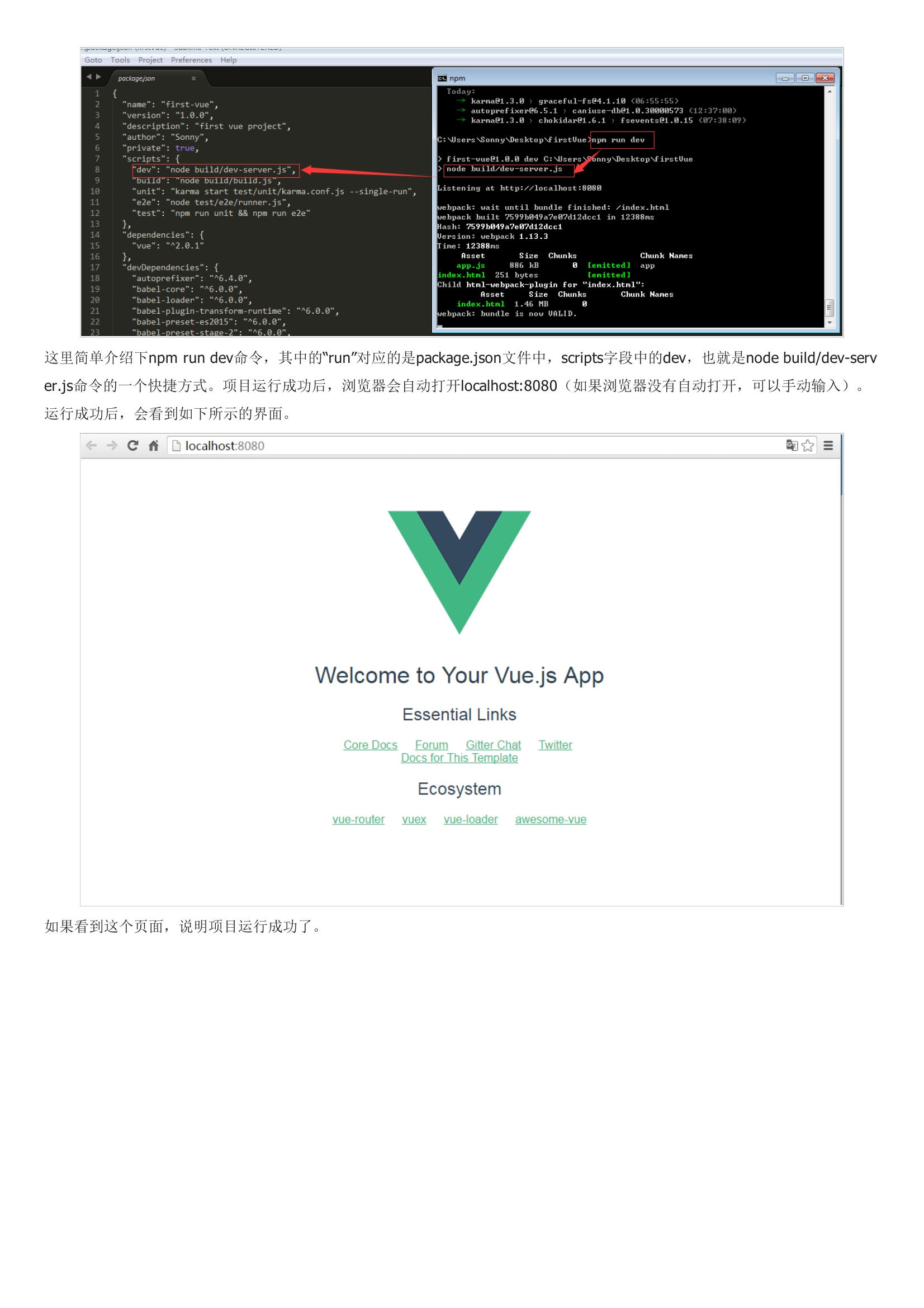
在师兄的推荐下入坑vue.js ,发现不知如何运行GitHub上的开源项目,很尴尬。通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家。可以看下我的github:言归正传~~首先,列出来我们需要的东西:。安装node.js从npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。node环境已经安装完成,npm包管理器也有了。用vue-cli构建项目要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。运行项目在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。







暂无评论