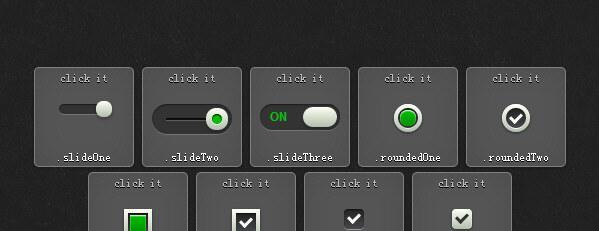
css3 几款不错的checkbox效果示例源码
用户评论
推荐下载
-
css3制作checkbox单选按钮美化代码.zip
css3制作checkbox单选按钮美化代码是一款勾选按钮美化,单选按钮美化效果代码。
41 2019-07-12 -
css3一款3D字体带阴影效果的实现步骤
3D字体而且还带有阴影,这种效果想必大家只有认为一些高级的作图工具才可以实现的吧,css3的出现让这一切看似不可能的实现成为可能,接下来为大家介绍下3D字体带阴影效果的实现步骤,感兴趣的你可不要错过了
9 2020-11-28 -
8款使用CSS3实现超炫的Loading加载的动画效果
本文给大家总结分享了8款使用 CSS3 实现超炫的 Loading(加载)的动画效果,十分的炫酷,也非常实用,这里推荐给小伙伴们,希望大家能够喜欢。
13 2020-09-28 -
CSS3文本效果
#textshadow { text-shadow: 5px 5px 5px #FF0000; font-size:30px; } #wordwrap { width:11em; border:1px
17 2020-12-17 -
css3动画效果小结推荐
css3的动画功能有以下三种: 1、transition(过度属性)2、animation(动画属性)3、transform(2D/3D转换属性) 下面逐一进行介绍我的理解: 1、transition
11 2020-12-17 -
CSS3毛玻璃效果
毛玻璃效果做的好能使页面显得非常生动立体。直接上图 body { min-height: 100vh; box-sizing: border-box; margin: 0; padding-top:
7 2020-12-22 -
CSS3轻松实现圆角效果
圆角边框的绘制是Web页面和Web应用程序中经常用来美化页面效果的手法之一。今天,小编为大家介绍CSS3提供的可以将矩形变为圆角矩形的一个属性,需要的朋友参考下吧
21 2020-09-29 -
CSS3实现圆形导航效果
CSS3实现的圆形导航效果,鼠标移到一级菜单后显示圆形二级菜单
16 2020-10-03 -
CSS3实现头像旋转效果
本篇文章主要介绍了CSS3实现头像旋转效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
8 2020-09-29 -
CSS3演绎神奇按钮效果
jQuery CSS3 HTML5 zaole.net CSS3html5在线测试
13 2020-10-04

暂无评论