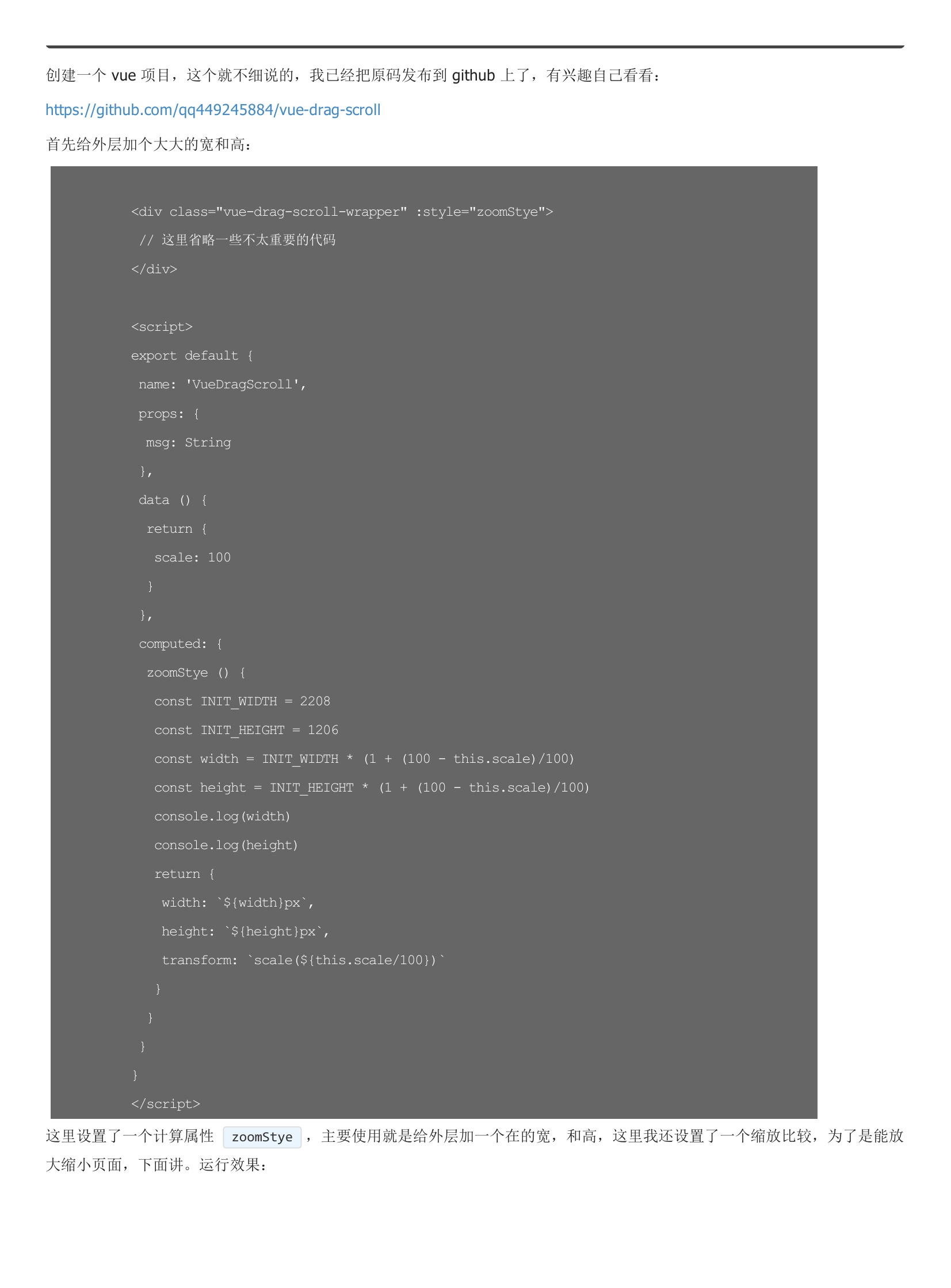
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。github 地址:最近在做一个新的项目,有个需要是这样的:简单描述一下,就是鼠标拖动页面,整个页面会随着的鼠标的拖拽而移动,如果页面有内容,里面的内容也需要跟着拖动的外层整体移到。这里线索又断了。创建一个 vue 项目,这个就不细说的,我已经把原码发布到 github 上了,有兴趣自己看看:首先给外层加个大大的宽和高:这里设置了一个计算属性 接着,我们需要监听鼠标的拖拽来触发滚动条效果,因为需要对 dom 的操作,所以这里把拖拽处理逻辑用 vue 指令封装起来,这样后面有需要,只要使用该指令即可。



暂无评论