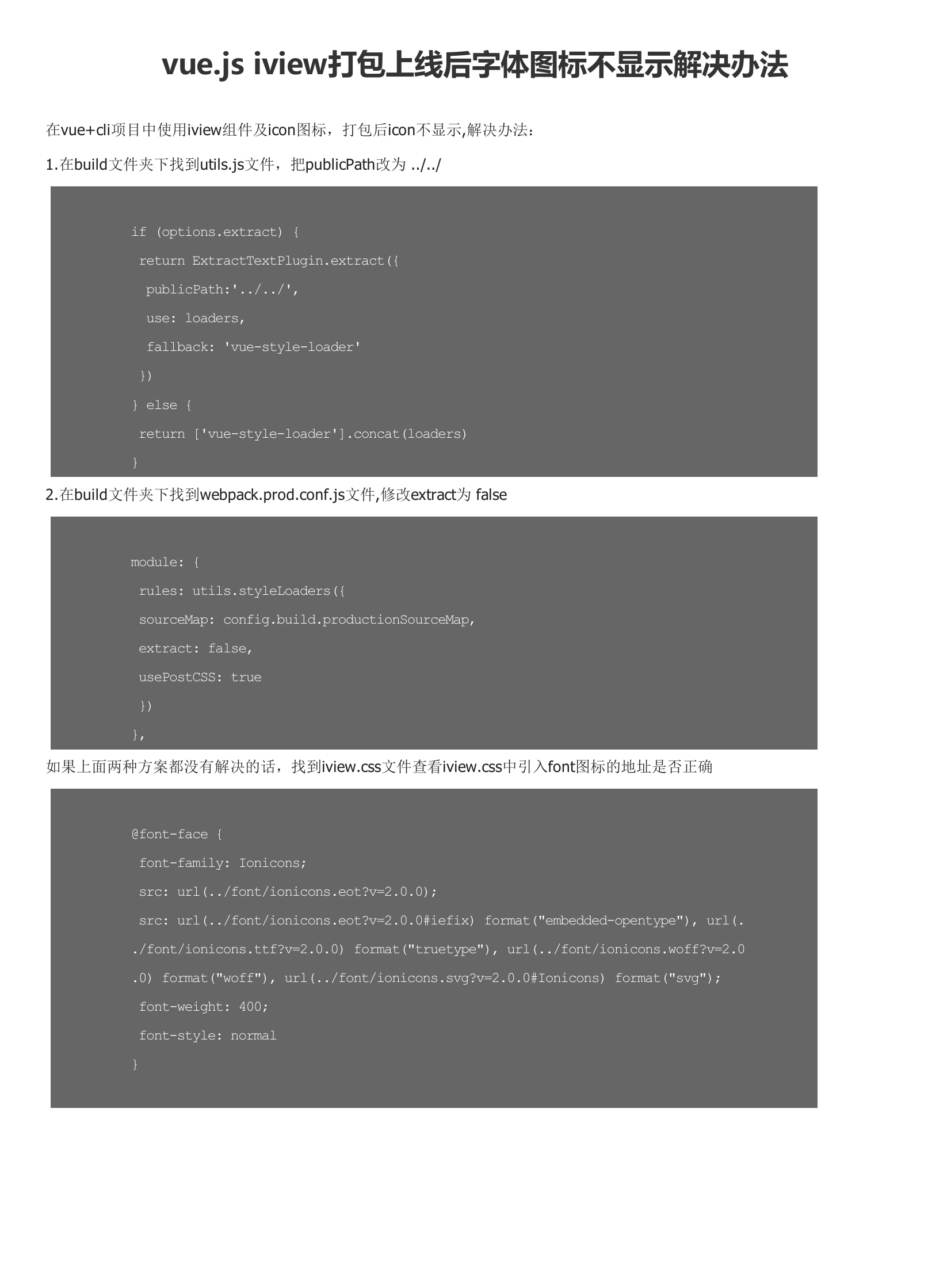
在vue+cli项目中使用iview组件及icon图标,打包后icon不显示,解决办法:1.在build文件夹下找到utils.js文件,把publicPath改为 ../../2.在build文件夹下找到webpack.prod.conf.js文件,修改extract为 false如果上面两种方案都没有解决的话,找到iview.css文件查看iview.css中引入font图标的地址是否正确
vue.js iview打包上线后字体图标不显示解决办法
用户评论
推荐下载
-
vueРуководствопоvue.js源码
Vue.js РуководствопоVue.js Содержание установка первоеприложение динамическиеатрибуты
31 2021-02-22 -
phpinfo无法显示的原因及解决办法
今天小编就为大家分享一篇关于phpinfo无法显示的原因及解决办法,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
16 2020-10-28 -
VC++6.0不能显示MSDN解决办法
VC++6.0不能显示MSDN解决办法,能完美解决,按F1直接运行打开MSDN文档
46 2019-06-03 -
Vue elementui字体图标显示问题解决方案
主要介绍了Vue elementui字体图标显示问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
17 2020-10-28 -
浅谈vue_cli加载不到dev_server.js的解决办法
如果要配置post请求,需要在该文件夹配置如下:
5 2021-09-14 -
利用rpm打包上线部署golang代码的方法教程
RPM是RPM Package Manager(RPM软件包管理器)的缩写,这篇文章主要给大家介绍了关于利用rpm打包上线部署golang代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或
10 2020-11-10 -
网站绑定QQ登录后显示空白页问题解决办法
网站绑定QQ登录后,登陆显示空白页问题解决办法,文档里写的很丰富
7 2020-09-23 -
vue.js element_ui tree树形控件改iview的方法
element-ui组件的tree树形控件修改源码改为iview组件修改了element-ui源码,把源码里面的tree模块提取出来然后修改element自带checkbox等组件为iview的che
10 2022-02-15 -
电脑开机后不显示桌面图标的原因与解决方法
最近,不少朋友的电脑出现开机后只有桌面背景,其他什么也没有,这个对平时用惯桌面操作的我们来说,十分别扭!出现这类情况主要是explorer.exe这个负责有关图形界面的系统进程出现了问题,这个进程是随
41 2019-09-24 -
Tensorflow Object_Detection API运行–object_detection_tutorial.ipynb不显示图片问题–解决办法
目录#目标检测# Tensorflow Object_Detection API运行–object_detection_tutorial.ipynb不显示图片问题个人环境配置**anaconda 4.
26 2020-12-23

暂无评论