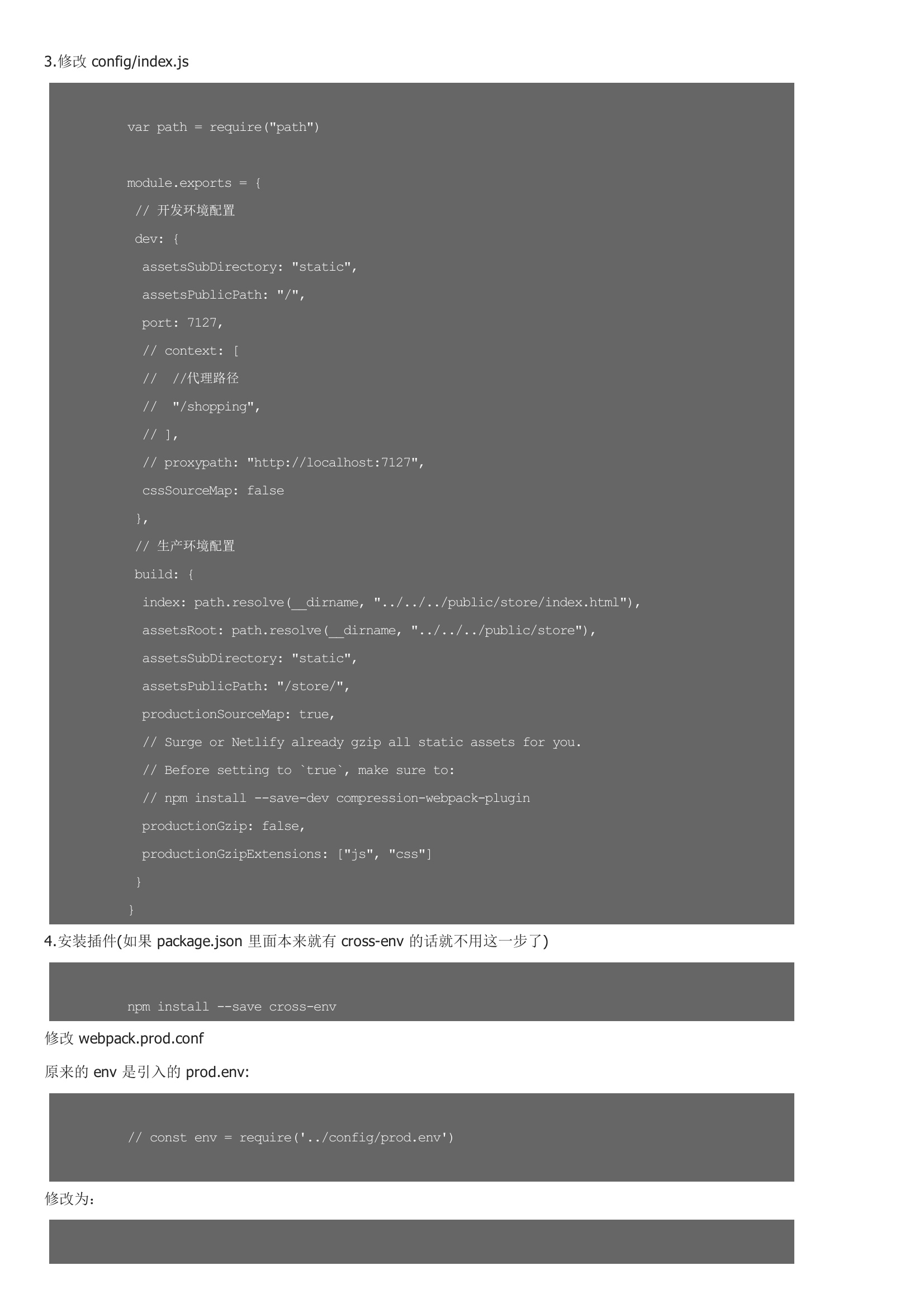
vue-cli 默认只提供了 dev 和 prod 两种环境。但其实正真的开发流程可能还会多一个 sit 或者 stage 环境,就是所谓的测试环境和预发布环境。所以我们就要简单的修改一下代码。其实很简单就是设置不同的环境变量1.在 package.json 中添加 test 命令2.创建环境文件 3.修改 config/index.js4.安装插件修改 webpack.prod.conf原来的 env 是引入的 prod.env:修改为:6.修改提示语跟 build:pre 不同的是 node_env 需要指向 config 中的文件名称,与之对应的是 env_config 的名字。这样便可以打包成功了。build.js 中有一段描述:可以动态修改为:生成在根目录 dist 的配置



暂无评论