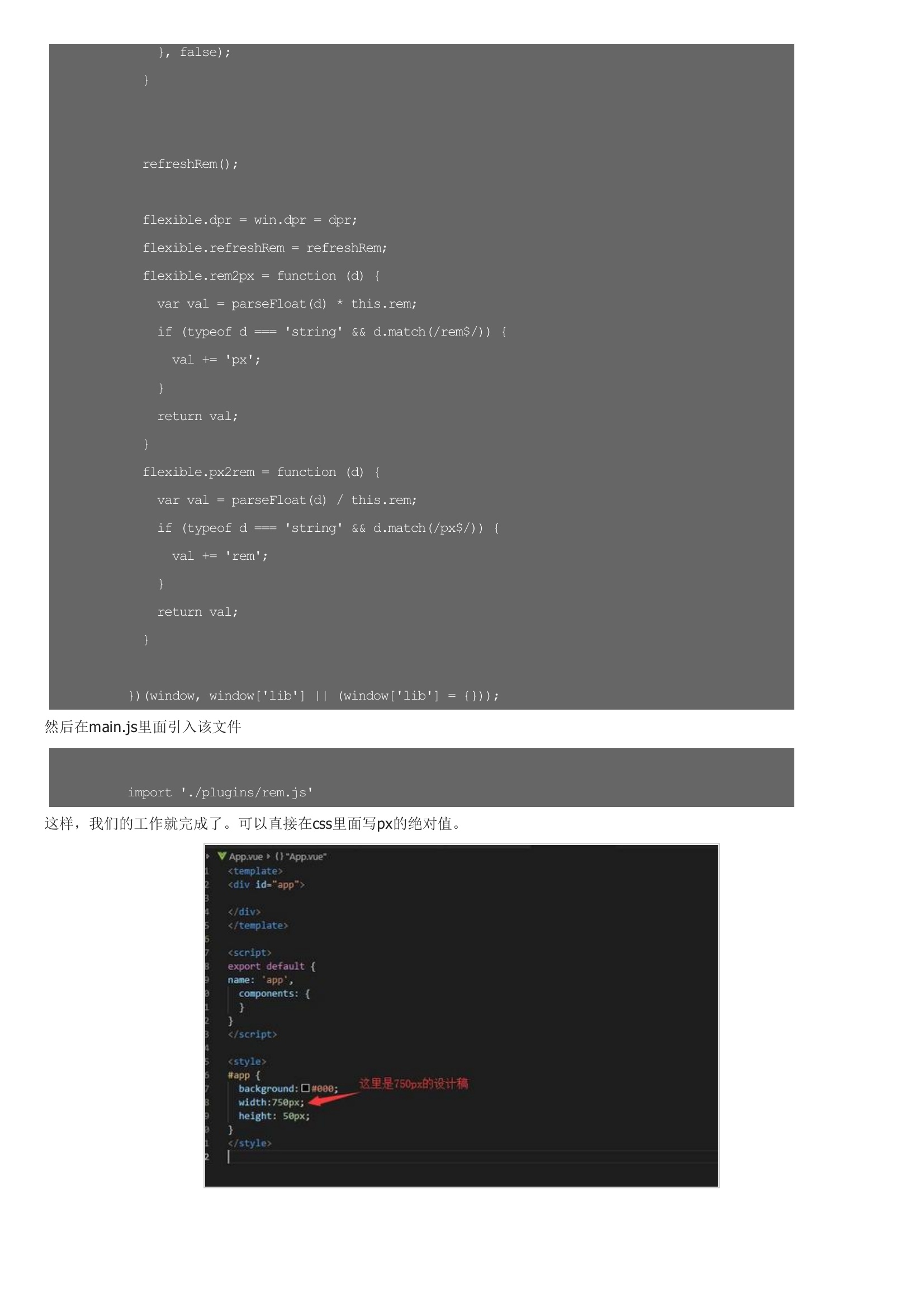
比如我们要在项目钟使用px2rem来计算设计稿的时候,我们不能像以前老的脚手架那样操作了。首先,我们应该用NPM来安装postcss-px2rem然后我们需要在vue.config.js中创建一个配置。所有的配置都放到了vue.config.js,然而这个文件脚手架并没有生成,所以需要手动在项目的根目录创建一个文件在vue.config.js里配置这里需要说明一点。网上搜的一堆教程都强调应该增加remUnit来设置rem的计算标准。例如你设计稿为750的宽度标准,那么这里的值设置为75则可。由于rem是根据根字体的大小来作为基准值的,然而我们的移动设备屏幕大小以及有些屏幕为视网膜屏的,会是普通屏幕的2倍,所以这个基准值我们需要根据不同设备来进行计算。这里我们在src/plugins下新建一个rem.js文件。然后在main.js里面引入该文件这样,我们的工作就完成了。





暂无评论