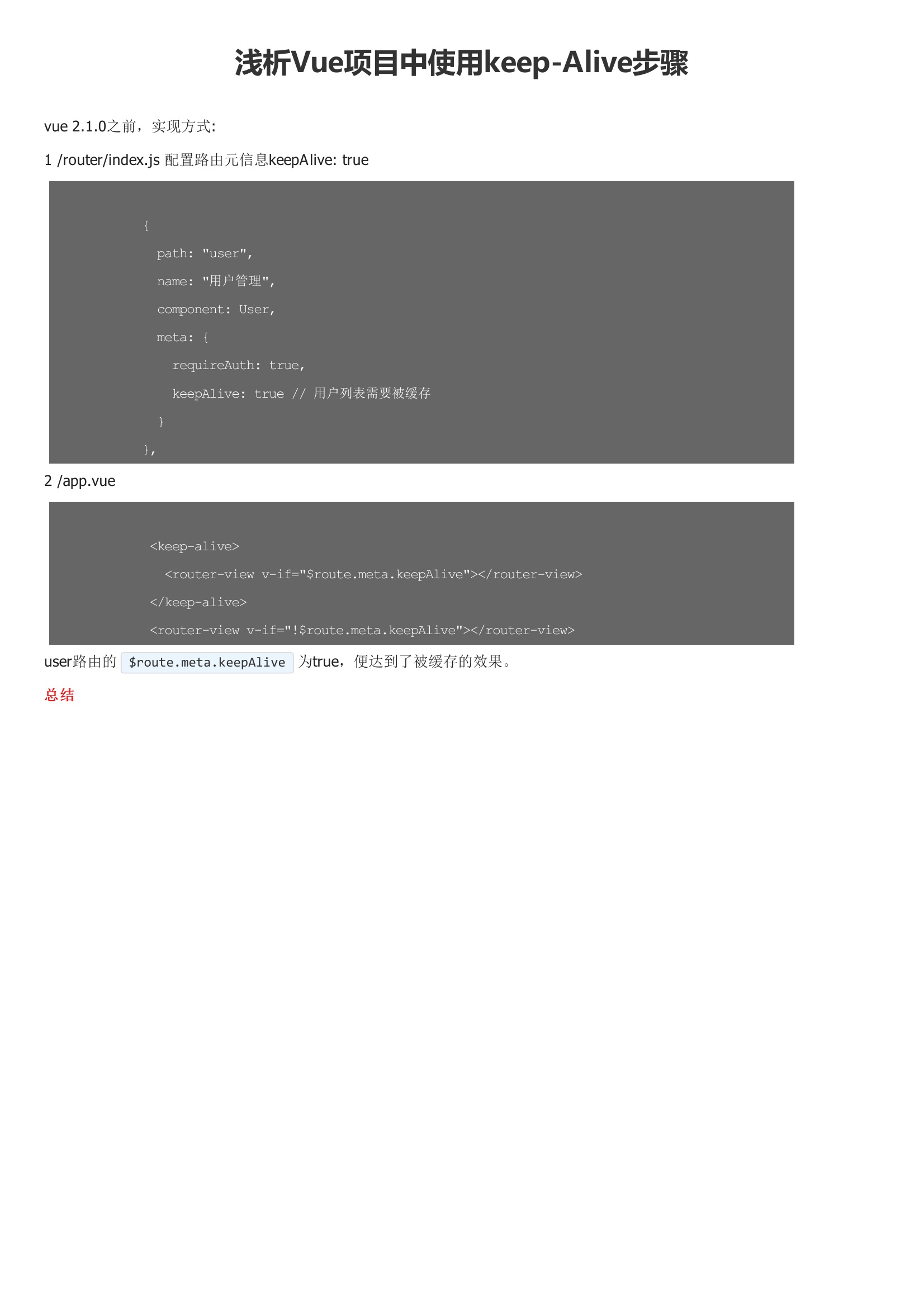
vue 2.1.0之前,实现方式:1 /router/index.js 配置路由元信息keepAlive: true2 /app.vueuser路由的
浅析Vue项目中使用keep-Alive步骤
用户评论
推荐下载
-
在vue_cli创建的项目中使用sass操作
另外webpack就不需要配置了,因为vue-cli会帮你配置安装的loadernpm install --saveok!
16 2021-09-12 -
在vue_cli项目中使用bootstrap的方法示例
在一个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行。那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微要适应一下
9 2021-09-08 -
vue项目中使用rem在入口文件添加内容操作
在使用vue-cli搭建好项目框架后,在目录结构的index.html文件中添加一段js代码:然后在写css就可以将px单位换成rem.这里设置的比例是20px=1rem,例如:宽度为100px时,可
10 2021-08-28 -
如何在vue项目中使用百度地图API
一般我们会在组件加载,也就是页面渲染时加载我们的地图,所以我们可以在mounted阶段添加我们的核心代码:这样就在页面显示出来了我们的百度地图,记得css中添加宽高!!
12 2021-11-12 -
在vue项目中使用md5加密的方法
主要介绍了在vue项目中使用md5加密的方法,需要的朋友可以参考下
44 2021-01-31 -
在项目中使用Hibernate下
在MyEclipse中即使加入了Hibernate组件,也会找不到类(或包)的提示。这时只能是乖乖的把所提示的缺包一一补上咯
22 2019-02-16 -
Android项目中使用emoji表情
Android开发项目中使用emoji表情
21 2019-09-21 -
在项目中使用Hibernate上
文档详细介绍了如何在项目中添加及使用Hibernate组件。此为上册。内容包括:1、数据库准备。2、在MyEclipse创建数据库驱动。3、在MyEclipse创建数据库驱动。其中第3点,包括:如何创
16 2020-08-23 -
在移动端使用vue_router和keep_alive的方法示例
对于web开发和移动端开发,两者在路由上的处理是不同的。vue-router与keep-alive提供的路由体验与移动端是有一定差别的,因此常常开发微信公众号的我想通过一些尝试来将两者的体验拉近一些。
13 2021-05-15 -
vue2中的keep_alive使用总结及注意事项
keep-alive 是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。结合vue-router中使用,可以缓存某个view的整个内容。配置如下:1. 入口文件 app.v
11 2021-08-30

暂无评论