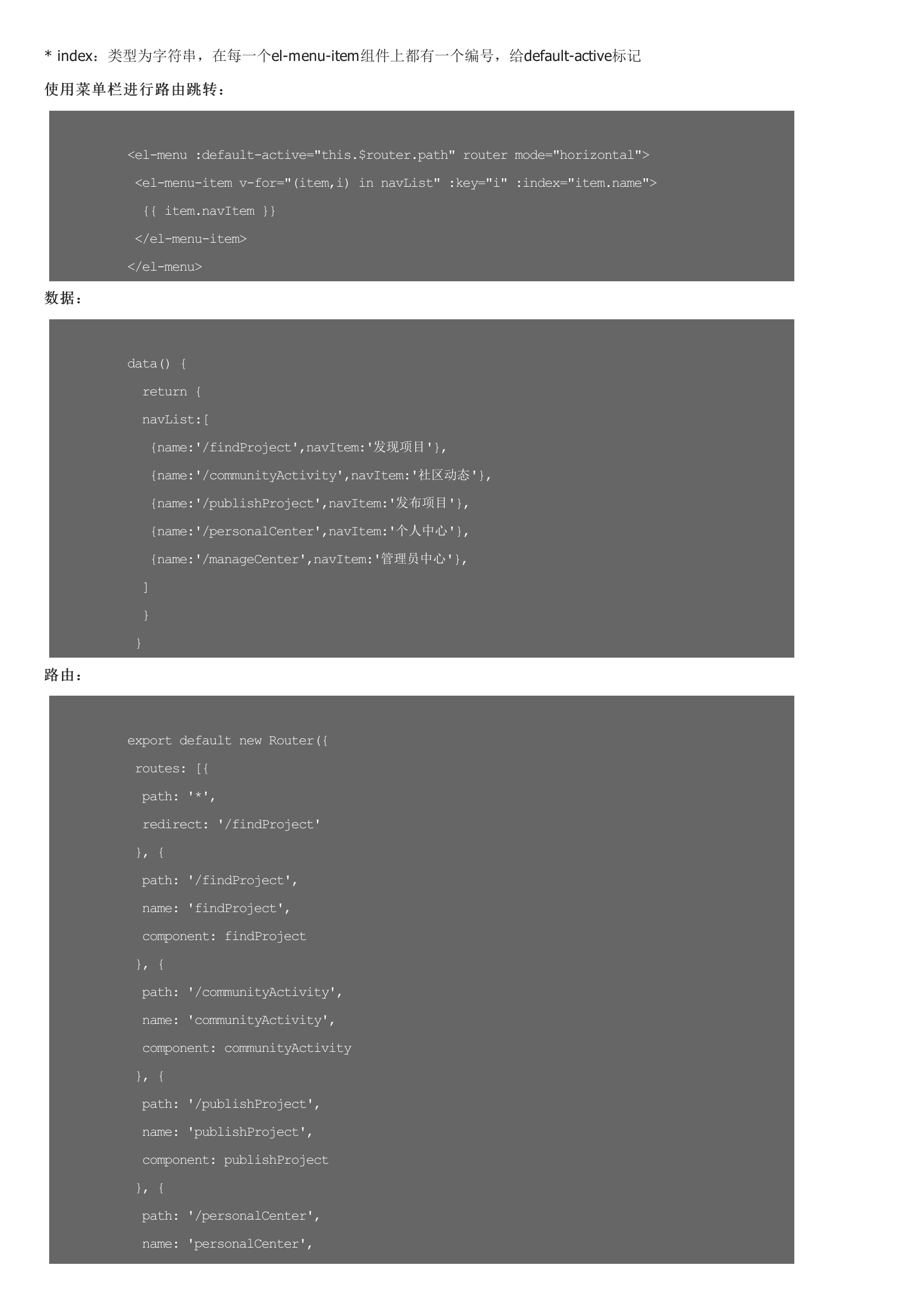
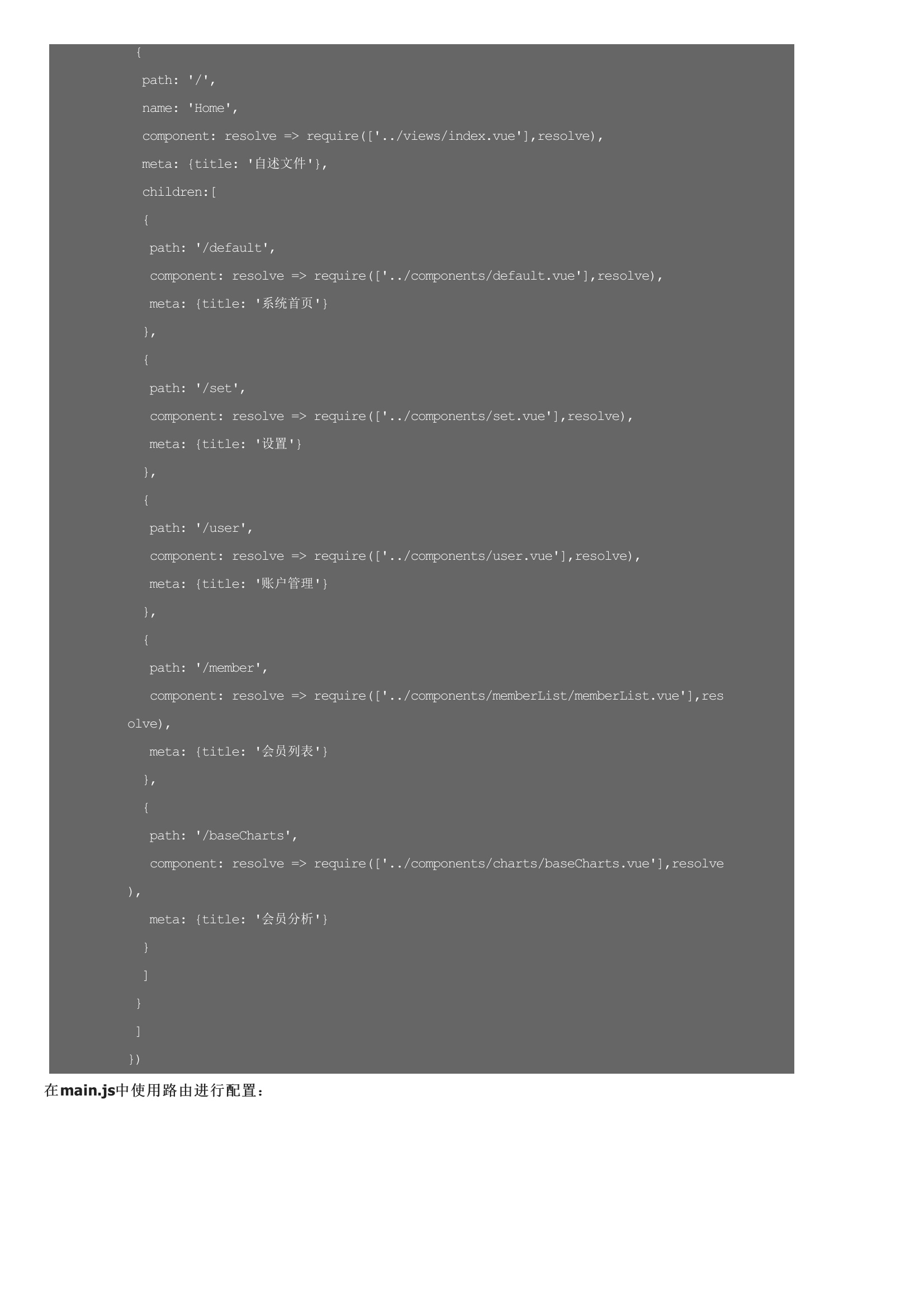
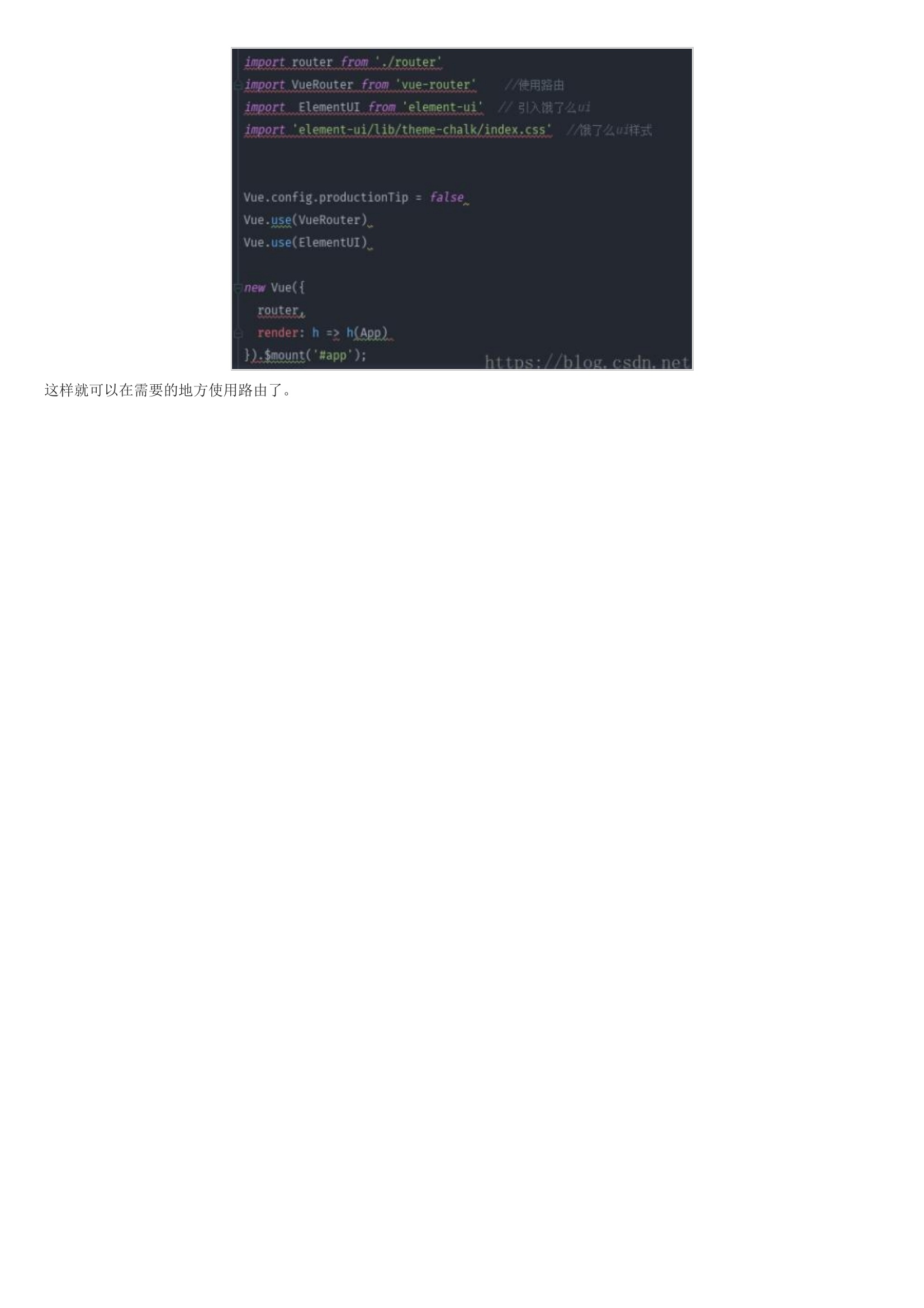
最近初学vue,试着做一个小项目熟悉语法与思想,其中使用elemen-ui的导航栏做路由跳转切换页面。下面记录一下学习过程element-ui引入vue项目的用法参考首先复制官网的例子,在这基础上再修改成我们想要的样子。* default-active:表示当前active的菜单项的编号 1. 在el-menu加上router2. index必须绑定路由的path,参考上面的例子,'/'不能少3. default-active设为当前路由,这样在路由变化的时候,对应的menu-item才会高亮。公司的项目使用vue脚手架来搭建,是属于后台管理系统。功能页比较多,就使用vue路由来进行跳转;个人比较习惯上面这种方式放置路由文件,并且使用懒加载的模式来配置,如下:这样就可以在需要的地方使用路由了。





暂无评论