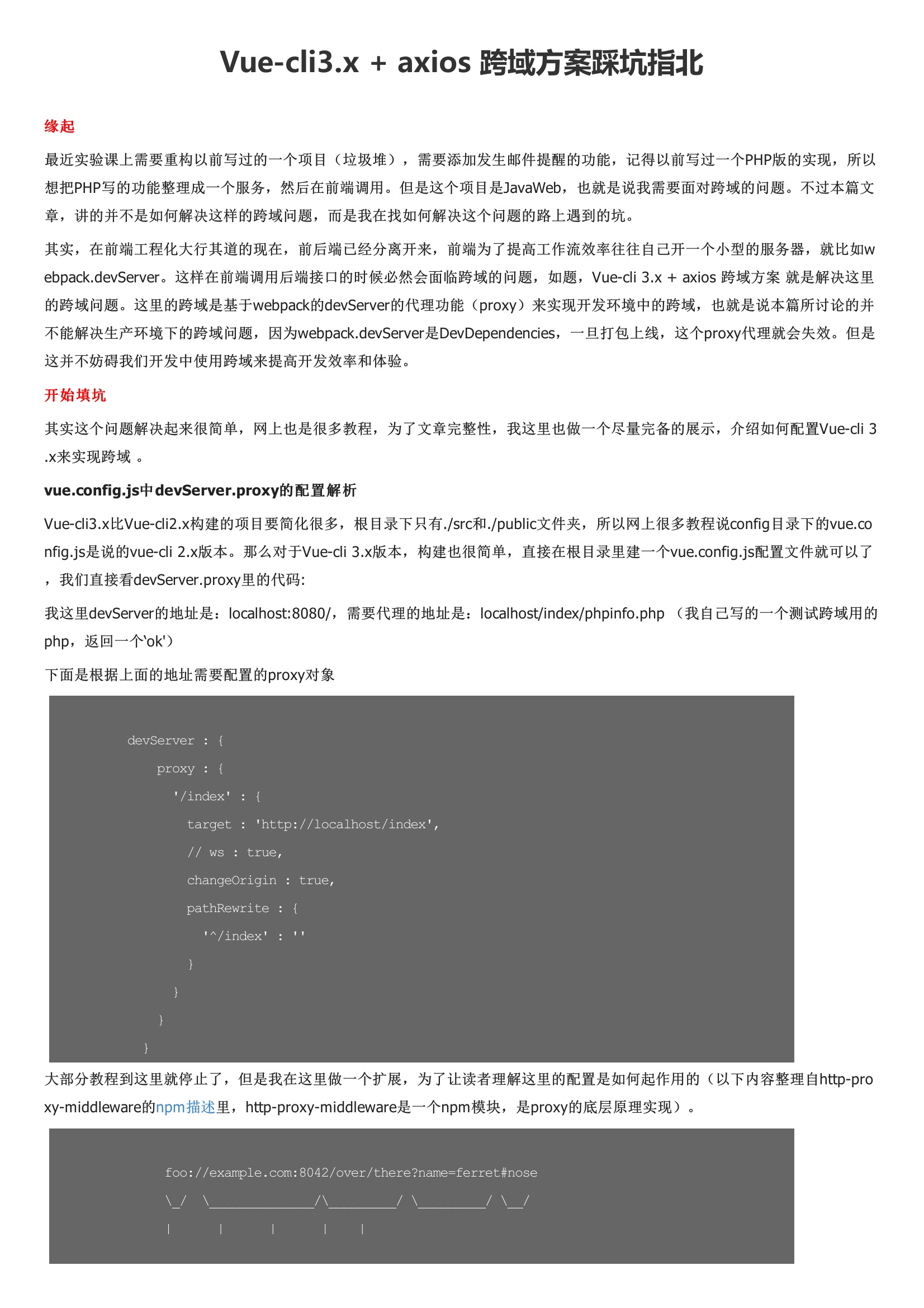
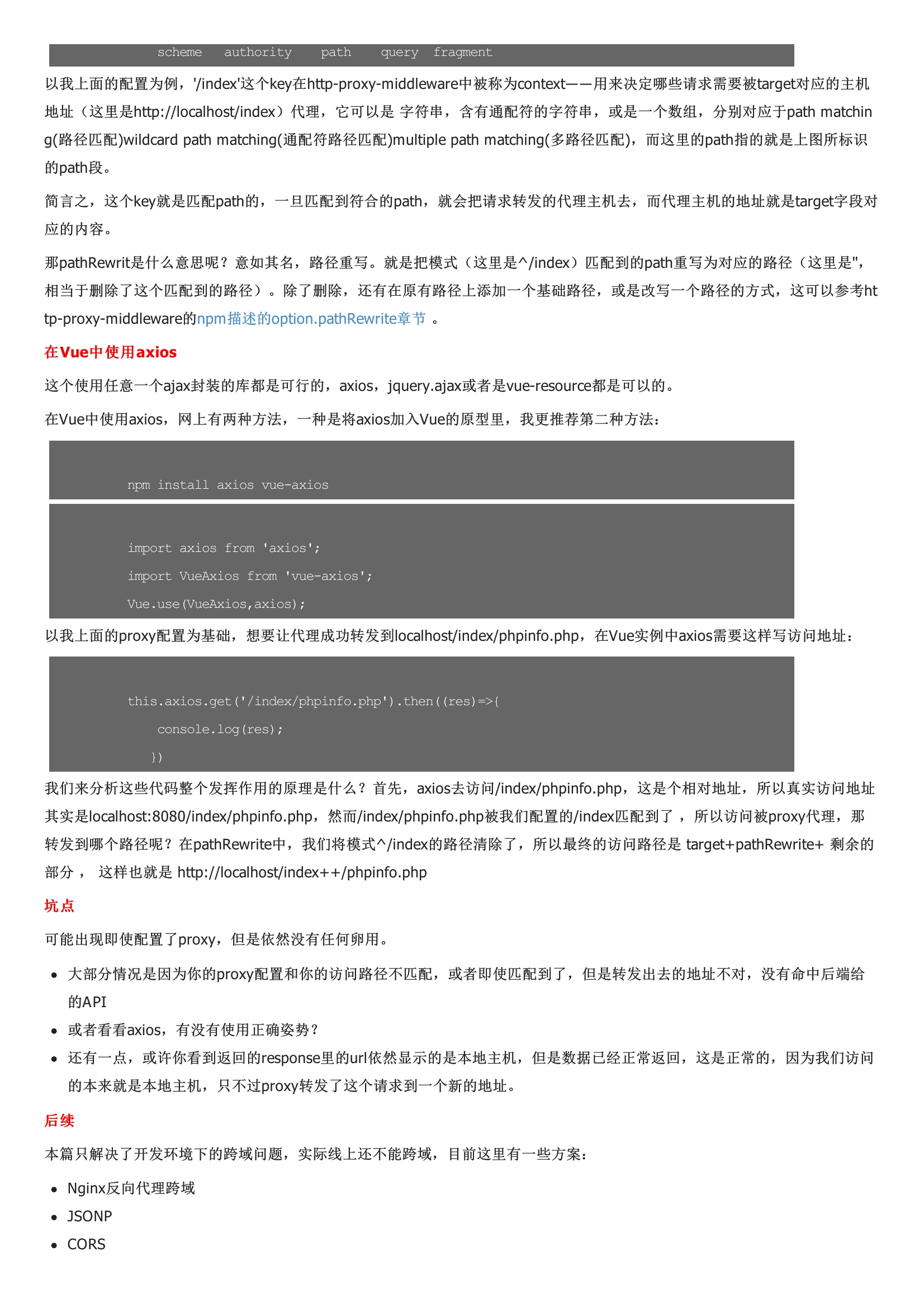
最近实验课上需要重构以前写过的一个项目(垃圾堆),需要添加发生邮件提醒的功能,记得以前写过一个PHP版的实现,所以想把PHP写的功能整理成一个服务,然后在前端调用。其实,在前端工程化大行其道的现在,前后端已经分离开来,前端为了提高工作流效率往往自己开一个小型的服务器,就比如webpack.devServer。这里的跨域是基于webpack的devServer的代理功能来实现开发环境中的跨域,也就是说本篇所讨论的并不能解决生产环境下的跨域问题,因为webpack.devServer是DevDependencies,一旦打包上线,这个proxy代理就会失效。其实这个问题解决起来很简单,网上也是很多教程,为了文章完整性,我这里也做一个尽量完备的展示,介绍如何配置Vue-cli 3.x来实现跨域 。



暂无评论